|
|
@@ -1,10 +1,10 @@
|
|
|
-# health
|
|
|
+# 健康管家
|
|
|
|
|
|
|
|
|
<a name="_toc185431611"></a><a name="_toc185431868"></a><a name="_toc185429986"></a>I
|
|
|
|
|
|
|
|
|
-# <a name="_toc186726538"></a><a name="_toc274331717"></a><a name="_toc185432085"></a><a name="_toc18198"></a>**1 项目计划**
|
|
|
+# <a name="_toc186726538"></a><a name="_toc274331717"></a><a name="_toc185432085"></a><a name="_toc18198"></a>** 项目计划**
|
|
|
## <a name="_toc274331719"></a><a name="_toc17687"></a><a name="_toc185431870"></a><a name="_toc185431613"></a><a name="_toc185432087"></a><a name="_toc186726540"></a><a name="_toc185429987"></a>**1.2 项目简介**
|
|
|
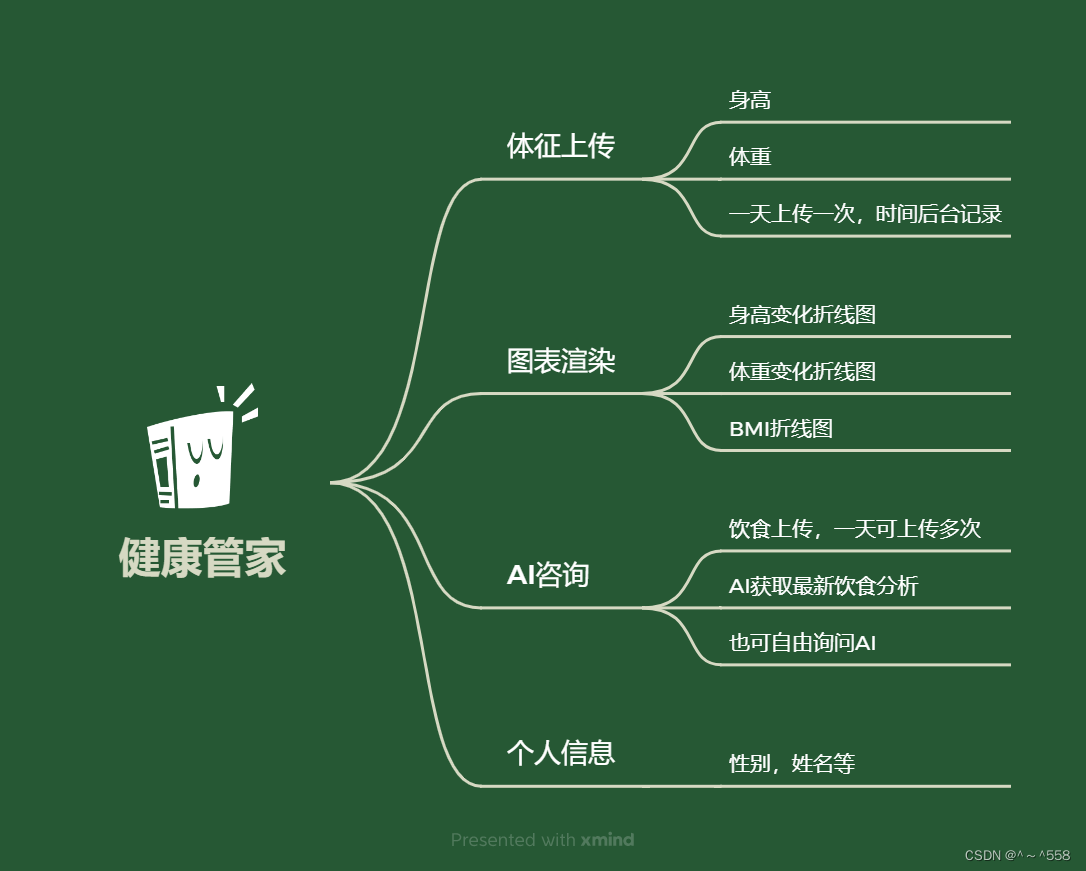
<a name="_toc185431615"></a><a name="_toc274331723"></a><a name="_toc185431872"></a><a name="_toc186726544"></a><a name="_toc185429989"></a><a name="_toc185432089"></a>健康管家是一个综合性的健康管理平台,旨在帮助用户实现全方位的健康管理和咨询服务。该平台提供了数据上传和可视化功能,以及AI咨询服务,为用户提供个性化的健康建议和指导。
|
|
|
|
|
|
@@ -34,31 +34,38 @@
|
|
|
2\. AI咨询服务:
|
|
|
|
|
|
健康管家集成了人工智能技术,提供AI咨询服务。用户可以通过与AI助手进行对话,咨询健康相关的问题。用户也可以根据上传的饮食内容获取每日饮食分析和建议
|
|
|
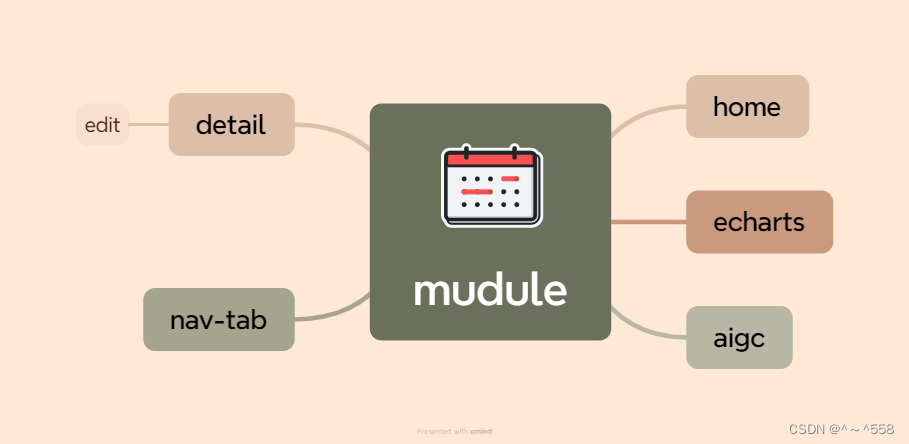
+### <a name="_toc19647"></a>**1.3.2 产品结构图**
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
|
|
|
|
|
|
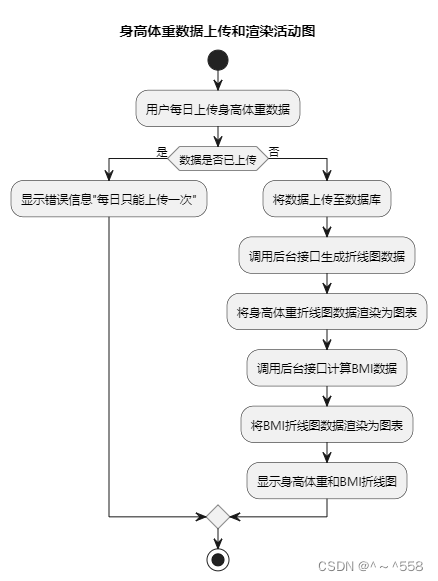
### <a name="_toc274331727"></a><a name="_toc185432095"></a><a name="_toc185431878"></a><a name="_toc186726548"></a><a name="_toc185431621"></a><a name="_toc18688"></a>**1.3.3 主要业务流程描述**
|
|
|
1\.身高体重上传数据库(每日只能上传一次)并通过acharts渲染出来,反应两张图,一张身高体重折线图,一张通过后台计算得出BMI折线图
|
|
|
-
|
|
|
+
|
|
|
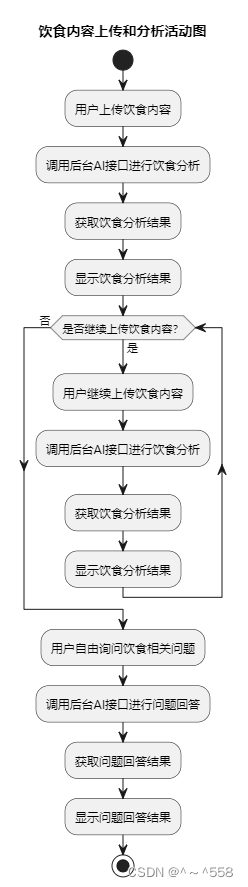
2\.上传饮食内容(每日可上传多次),通过集成的AI获取饮食分析,也可自由询问
|
|
|
+
|
|
|
|
|
|
-
|
|
|
-### <a name="_toc11758"></a>**1.3.4 信息结构**
|
|
|
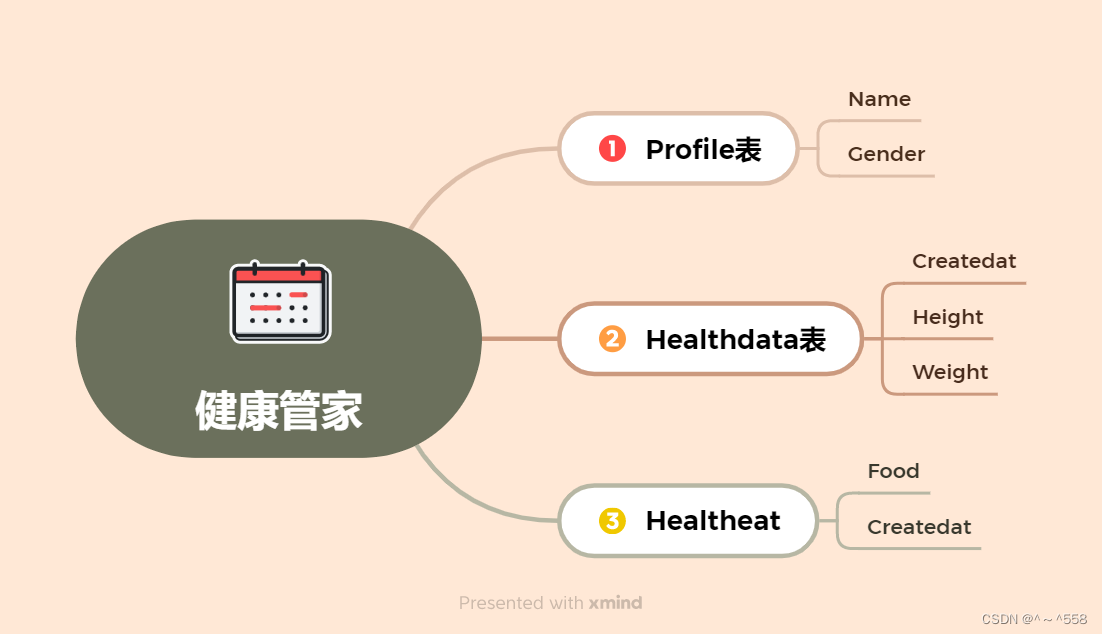
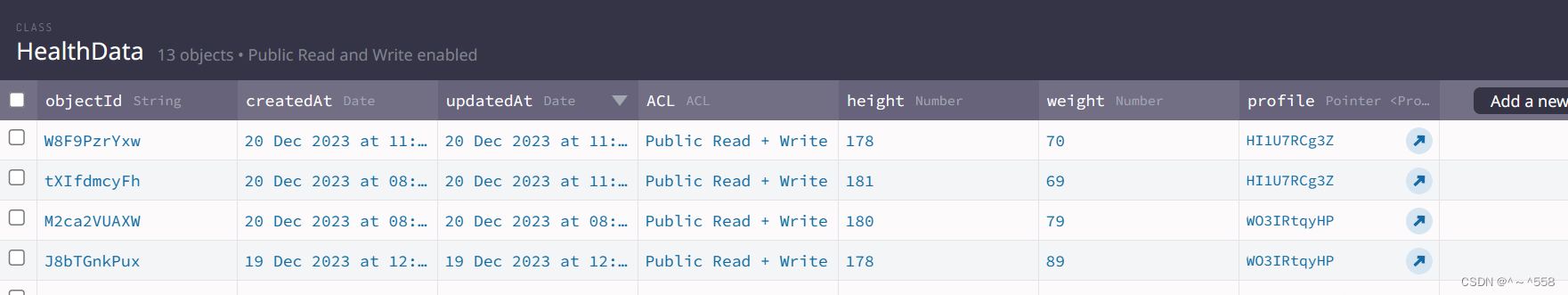
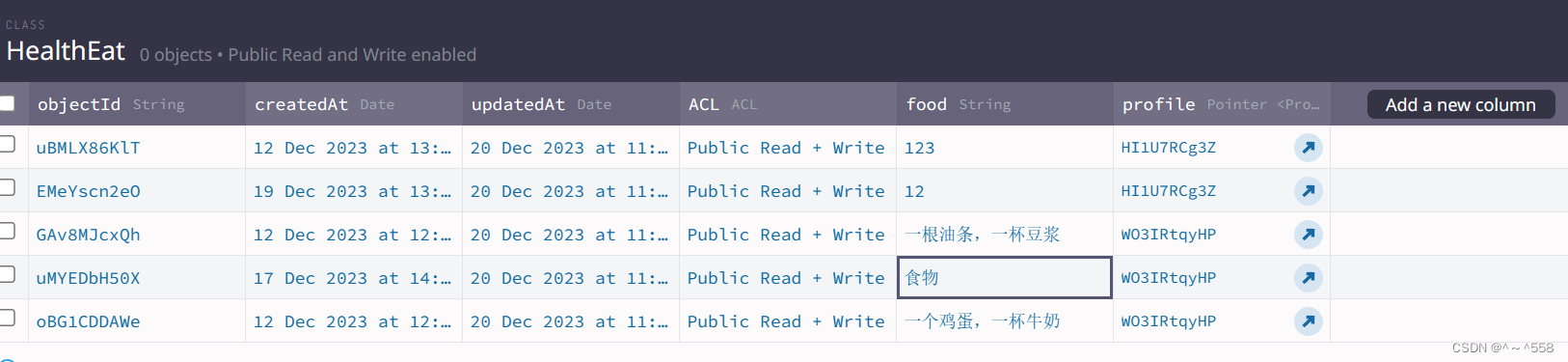
+### <a name="_toc11758"></a>**1.3.4 信息结构图**
|
|
|
三张表,profile表记录用户
|
|
|
|
|
|
HealthData记录身高体重
|
|
|
|
|
|
HealEat记录饮食内容
|
|
|
-
|
|
|
+
|
|
|
|
|
|
# <a name="_toc32198"></a><a name="_toc274331732"></a><a name="_toc186726554"></a>**2 前端设计与开发**
|
|
|
## <a name="_toc12101"></a>**2.1 模块架构设计**
|
|
|
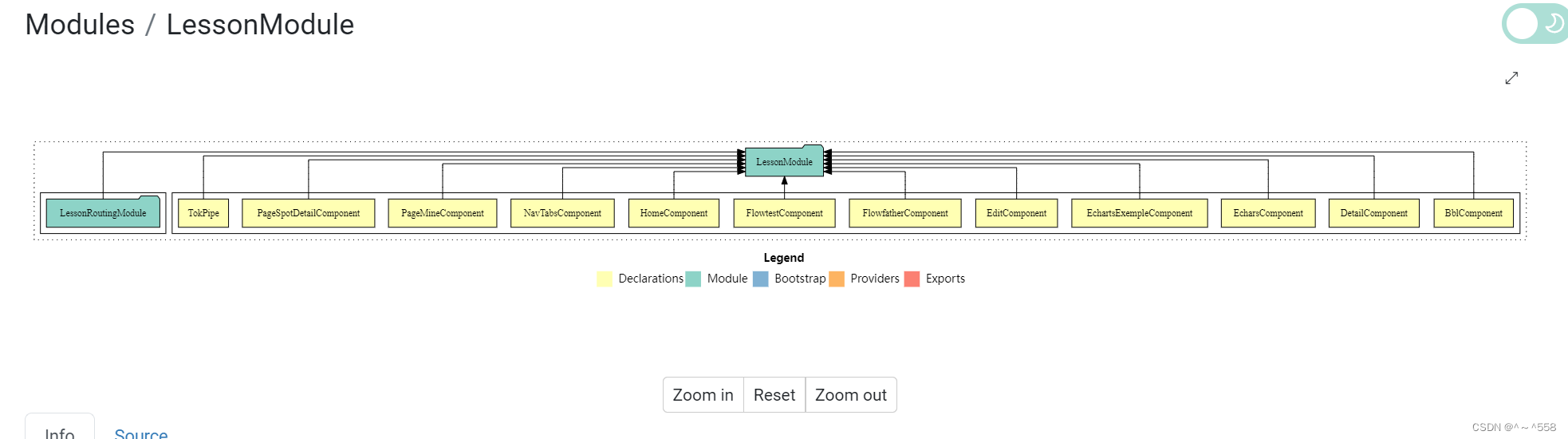
### <a name="_toc8416"></a><a name="_toc274331733"></a><a name="_toc186726555"></a>**2.1.1 模块命名与结构**
|
|
|
-
|
|
|
+
|
|
|
### <a name="_toc15932"></a>**2.1.2 页面命名与结构**
|
|
|
+
|
|
|
## <a name="_toc16977"></a>**2.2 核心构造块设计**
|
|
|
+
|
|
|
|
|
|
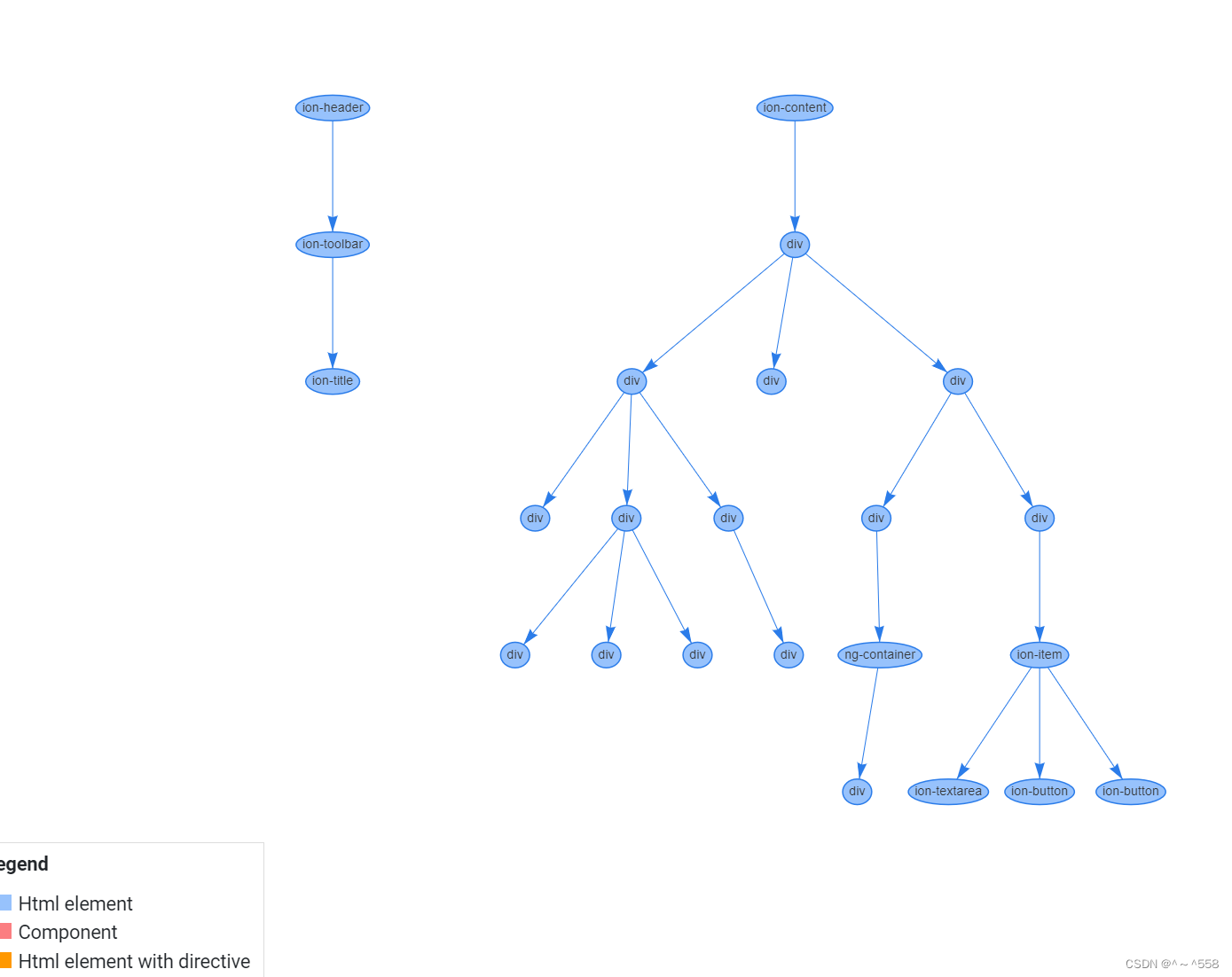
### <a name="_toc18823"></a>**2.2.1 页面:每日上传页面**
|
|
|
1) HTML页面模板DOM结构
|
|
|
+
|
|
|
|
|
|
|
|
|
这段HTML代码定义了一个包含标题栏和输入框区域的页面。以下是每个区域的详细说明:
|
|
|
@@ -77,6 +84,7 @@ HealEat记录饮食内容
|
|
|
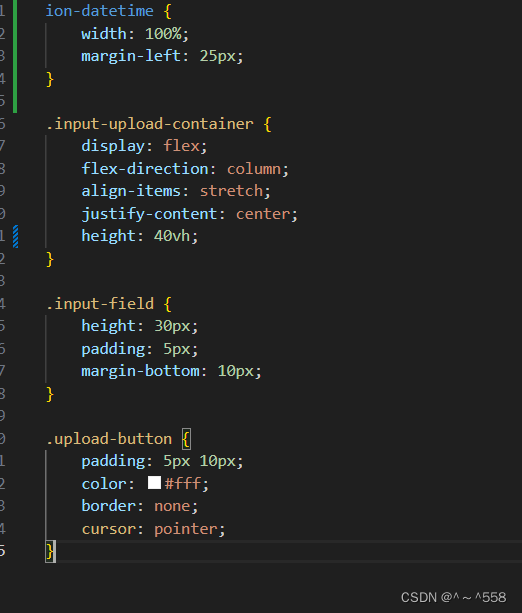
2)SCSS样式与特殊效果
|
|
|
|
|
|
本页面包含的特殊样式、使用的目的和实现的效果
|
|
|
+ 
|
|
|
|
|
|
.input-field样式的目的是给输入框添加一些基本的样式,包括设置高度、内边距和底部外边距。这样可以使输入框在视觉上更加整齐,并提供适当的空间给用户输入内容。
|
|
|
|
|
|
@@ -110,6 +118,7 @@ HealEat记录饮食内容
|
|
|
### **2.2.2 页面:数据可视页面**
|
|
|
|
|
|
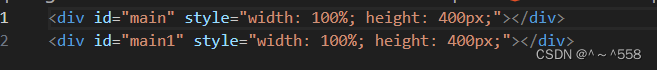
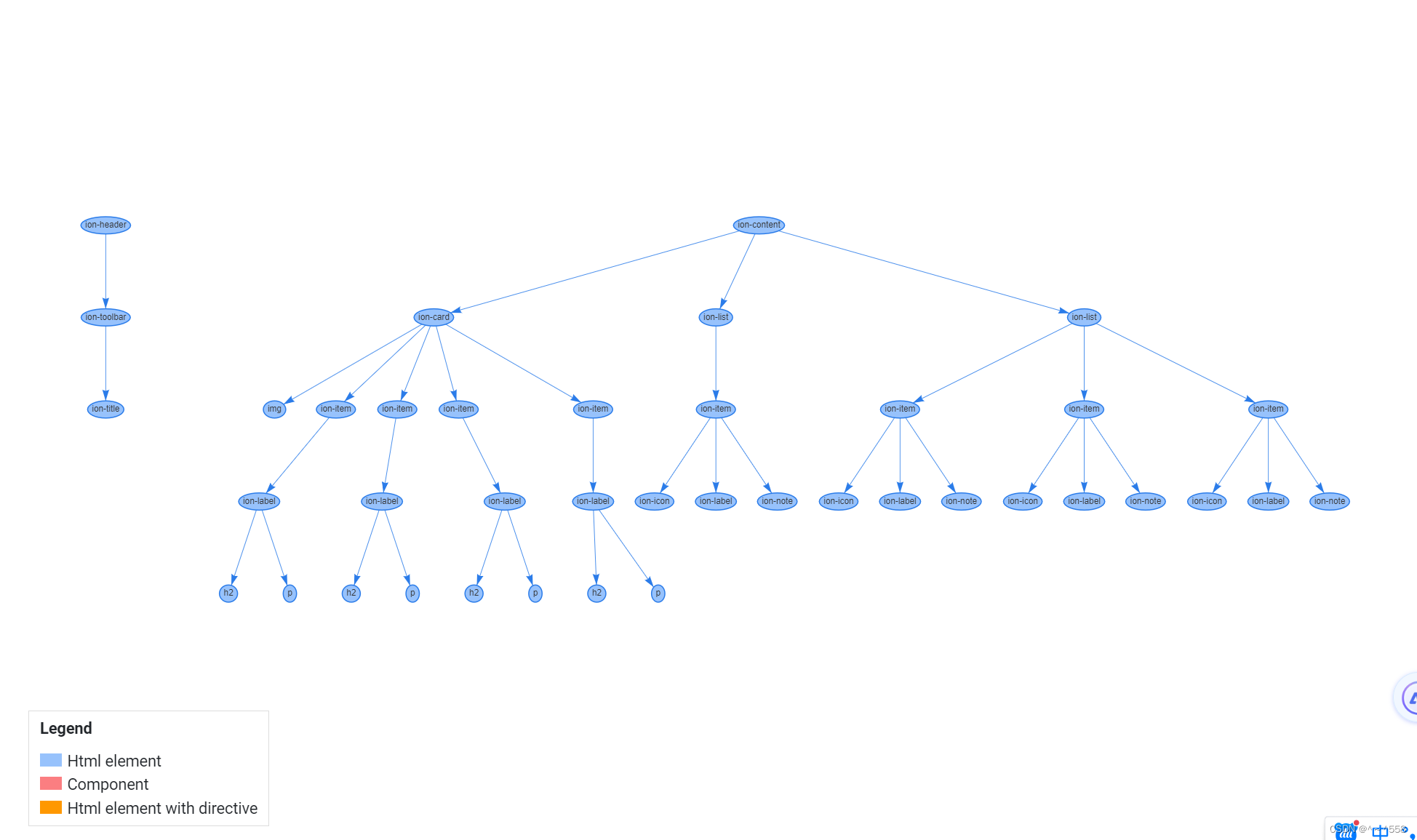
1) HTML页面模板DOM结构
|
|
|
+ 
|
|
|
|
|
|
2)JS函数逻辑
|
|
|
|
|
|
@@ -132,6 +141,7 @@ HealEat记录饮食内容
|
|
|
|
|
|
|
|
|
HTML页面模板DOM结构
|
|
|
+ 
|
|
|
|
|
|
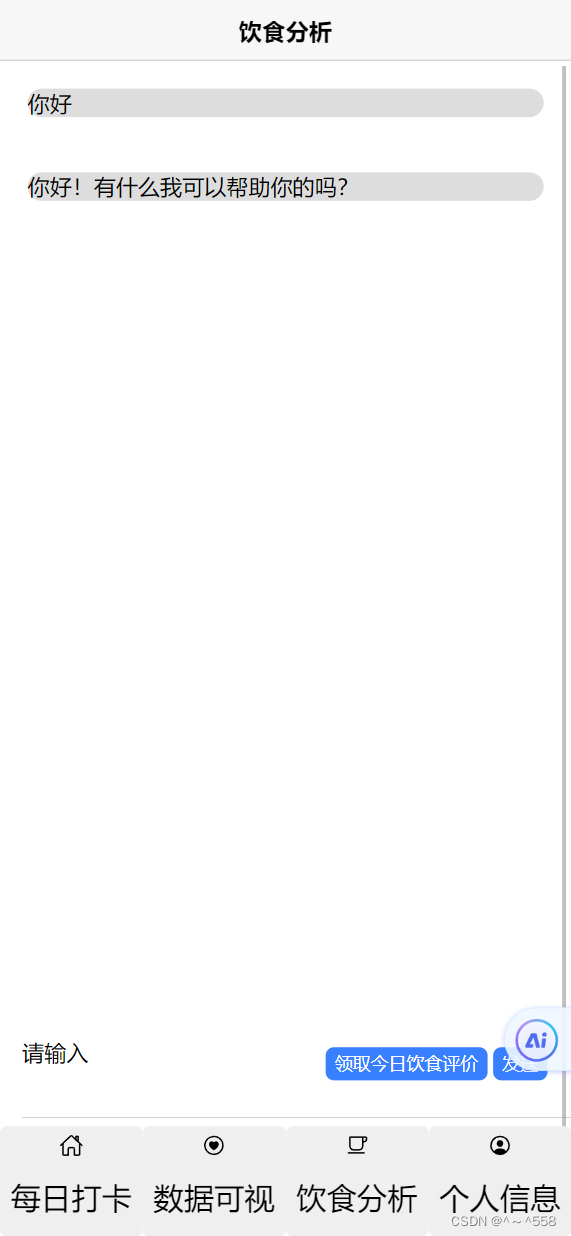
这段HTML代码定义了一个包含三个区域的页面,分别为标题栏、左侧导航栏、聊天列表和聊天输入框。以下是每个区域的详细说明:
|
|
|
|
|
|
@@ -170,17 +180,21 @@ HealEat记录饮食内容
|
|
|
|
|
|
|
|
|
HTML页面模板DOM结构
|
|
|
+
|
|
|
|
|
|
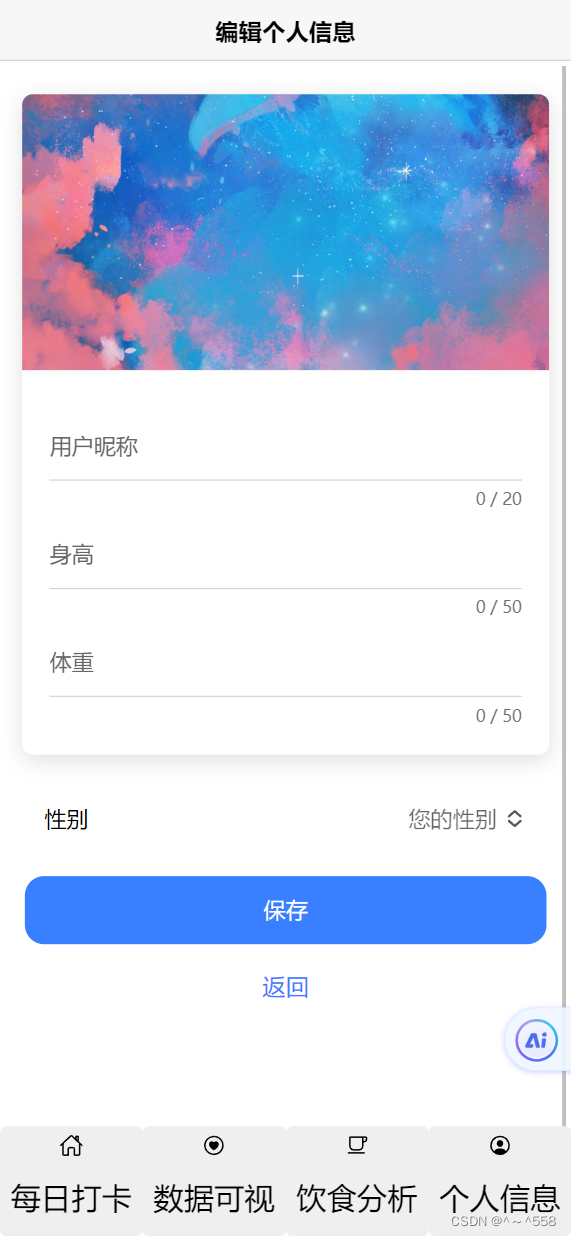
### **2.2.5 页面:个人信息编辑页面**
|
|
|
|
|
|
包括他的子页面编辑页
|
|
|
+
|
|
|
|
|
|
|
|
|
|
|
|
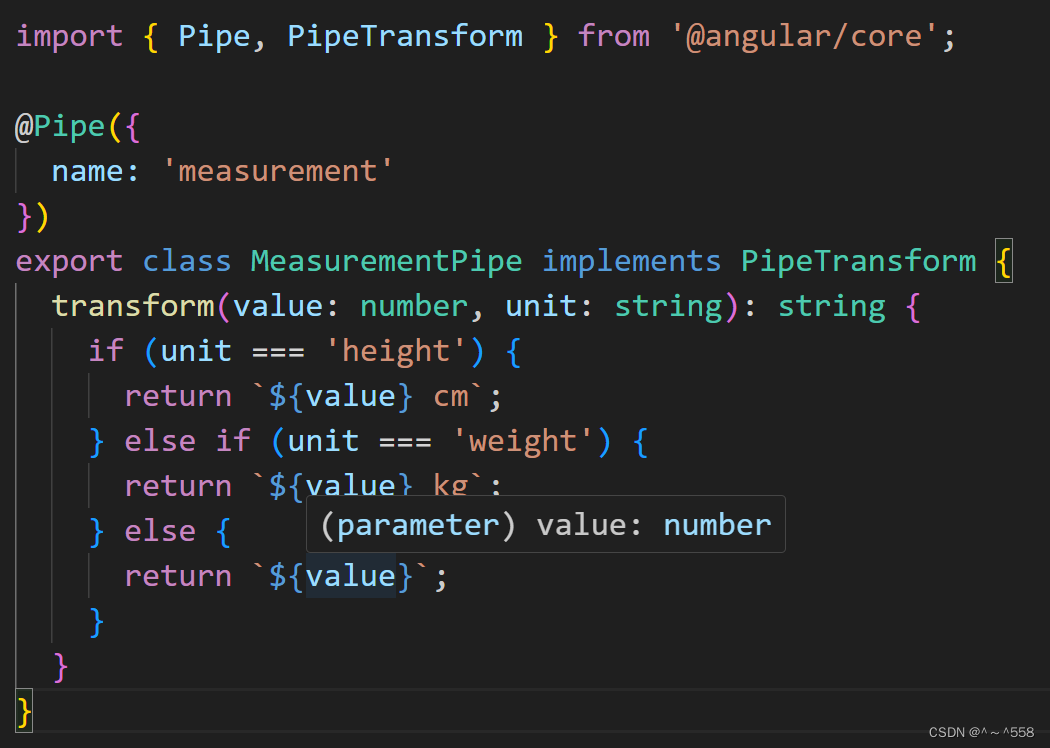
### **2.2.6 管道:数据单位可视**
|
|
|
是一个基本的管道,它将传入的数字转换为带有单位的字符串,根据传入身高体重的数字,生成有单位的数据,单位为cm和kg
|
|
|
+
|
|
|
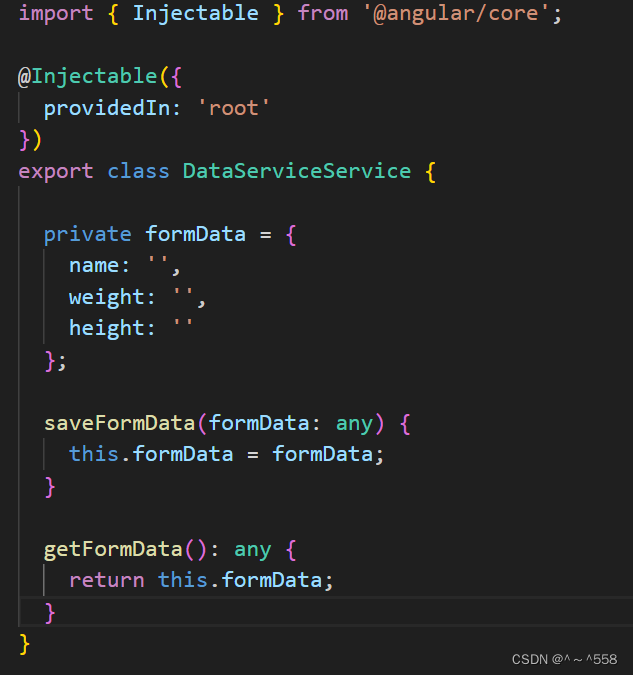
### **2.2.7 服务:本地存储**
|
|
|
引入服务帮助本地存储用户信息
|
|
|
+
|
|
|
# <a name="_toc274331735"></a><a name="_toc185431890"></a><a name="_toc185432107"></a><a name="_toc186726557"></a><a name="_toc185431633"></a><a name="_toc11093"></a>**3 微服务设计与开发**
|
|
|
## <a name="_toc186726558"></a><a name="_toc6697"></a><a name="_toc274331736"></a>**3.1 关系数据库模式设计**
|
|
|
<a name="_toc186726559"></a><a name="_toc185432110"></a><a name="_toc185431636"></a><a name="_toc185431893"></a><a name="_toc274331737"></a>根据E-R图进行转化得到关系数据库模式,描写每张表名称、字段名称、字段类型、项目中的作用等。
|
|
|
@@ -220,9 +234,9 @@ HTML页面模板DOM结构
|
|
|
|food|string|饮食内容|
|
|
|
|
|
|
## <a name="_toc185431892"></a><a name="_toc185431635"></a><a name="_toc186726560"></a><a name="_toc274331738"></a><a name="_toc185432109"></a><a name="_toc21113"></a>**3.2 范式数据的看板导入**
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
|
|
|
|
|
|
# <a name="_toc186726562"></a><a name="_toc274331740"></a><a name="_toc11219"></a>**4 难点功能设计**
|
|
|
@@ -247,6 +261,27 @@ HTML页面模板DOM结构
|
|
|
1. 个人信息页
|
|
|
|
|
|
通过data-service.service.ts实现本地存储数据,同时将数据上传到后端数据库用户表profile
|
|
|
-\- 29 -
|
|
|
|
|
|
|
|
|
+
|
|
|
+# <a name="_toc9941"></a>**5 项目代码分析**
|
|
|
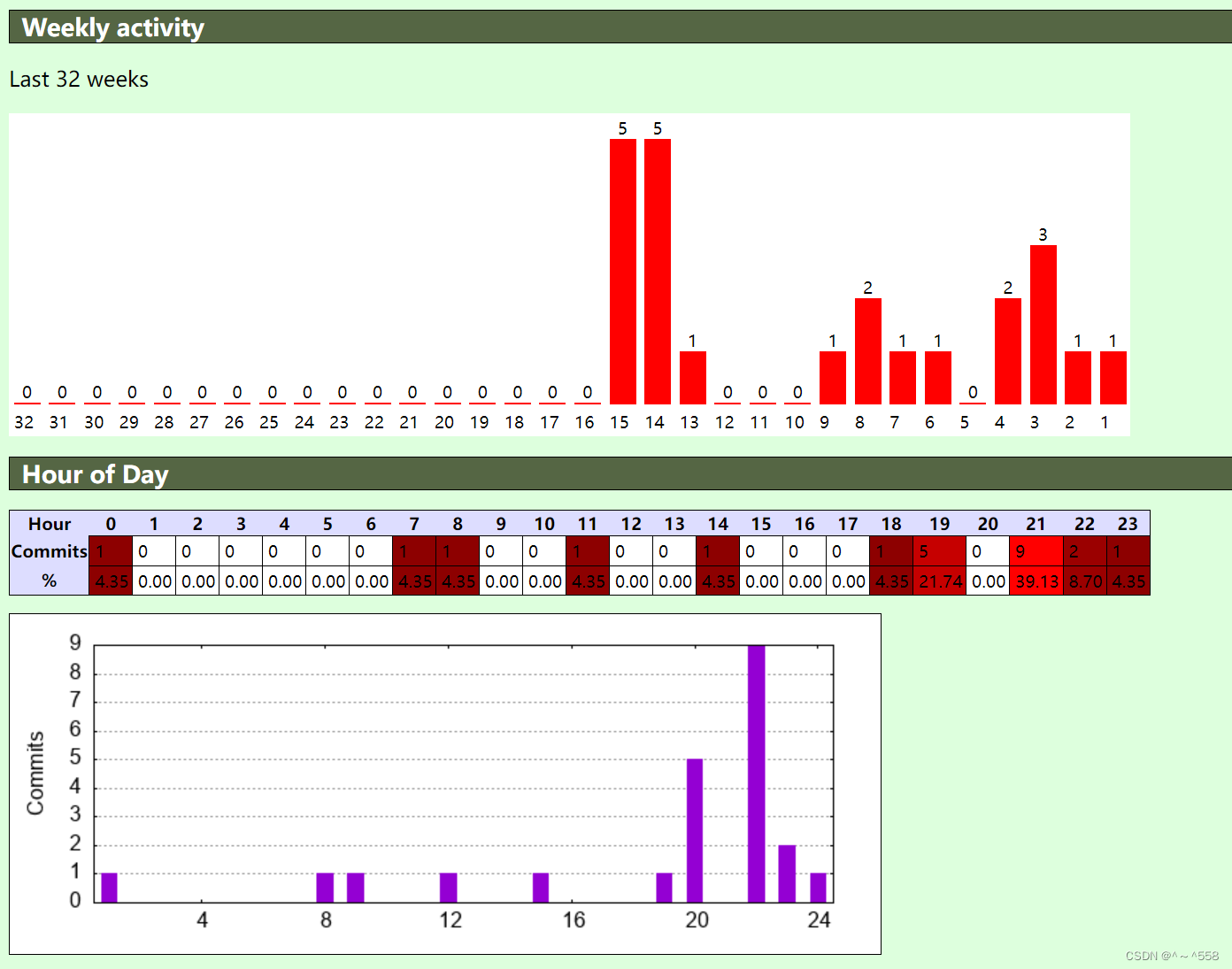
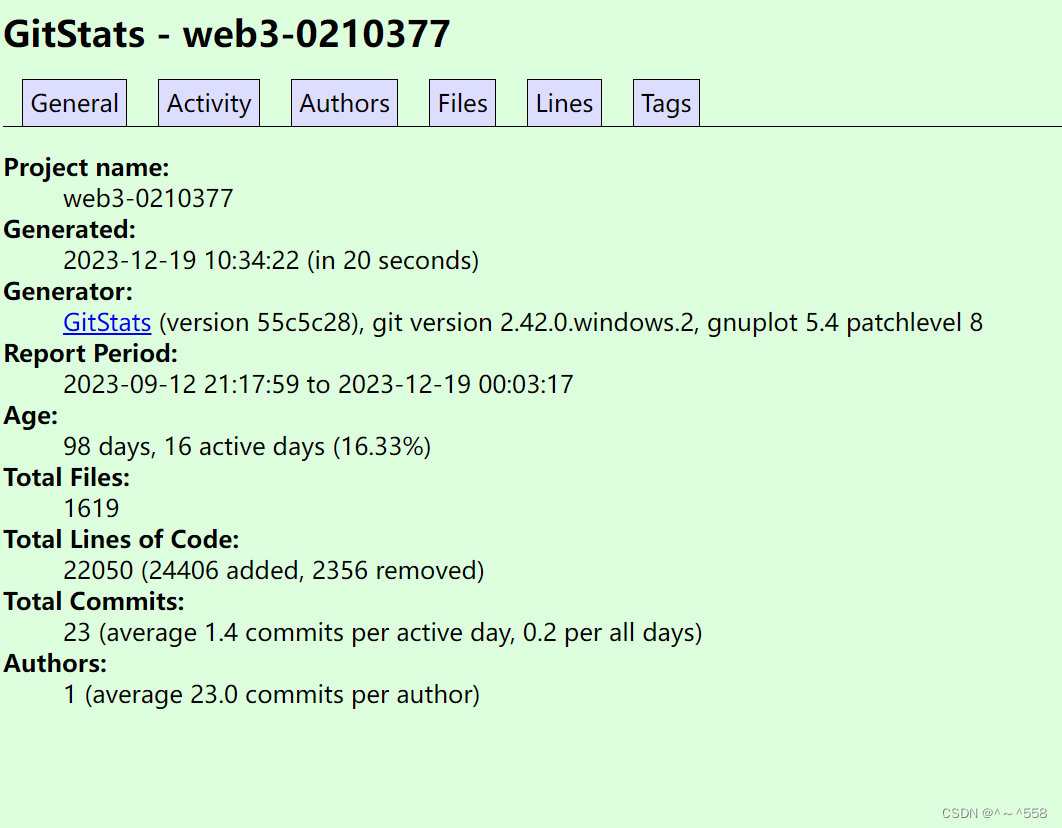
+## <a name="_toc3207"></a><a name="_toc14032"></a>**5.1 项目开发周期分析**
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
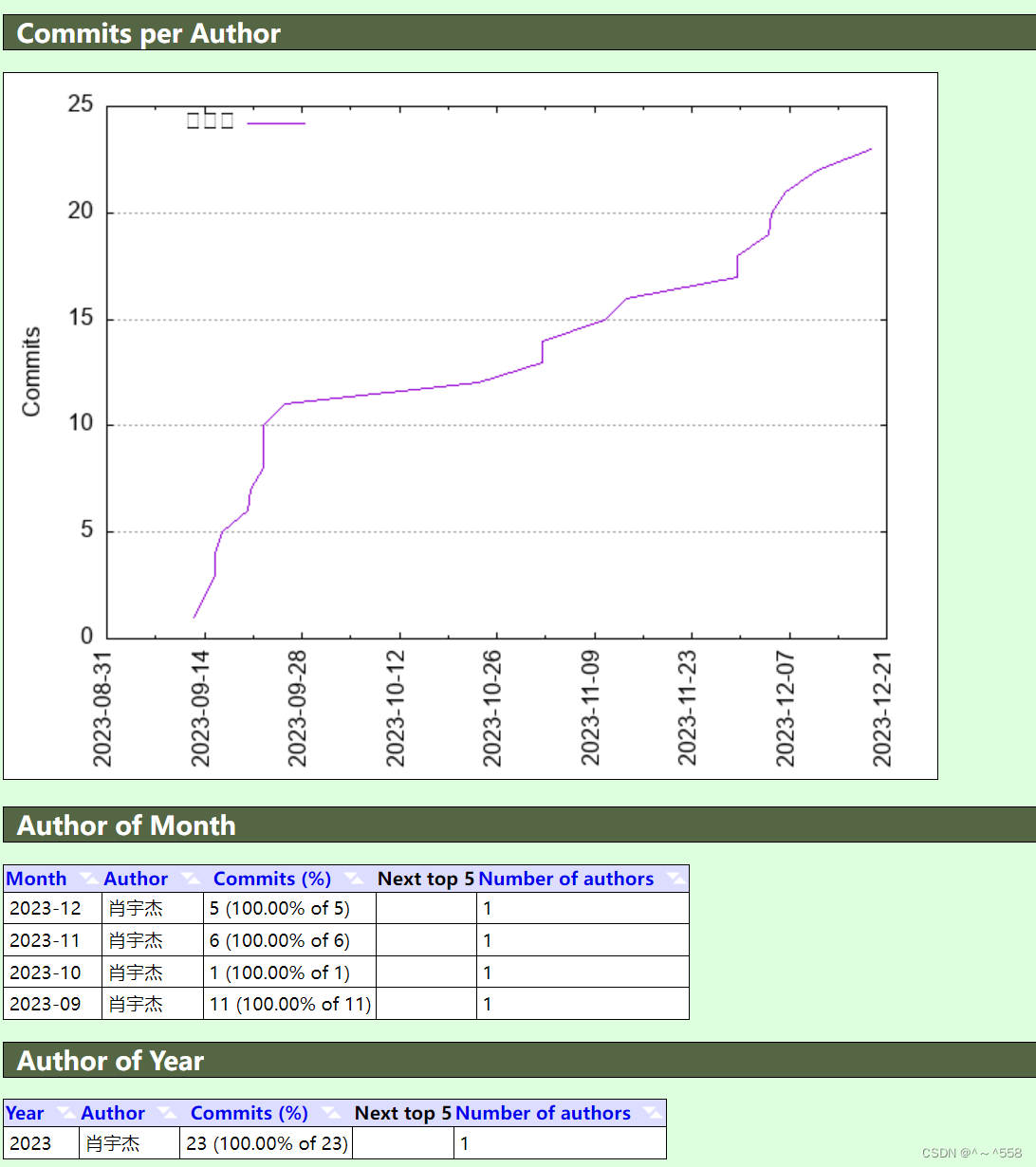
+## <a name="_toc332"></a><a name="_toc3751"></a>**5.2 项目成员贡献分析**
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
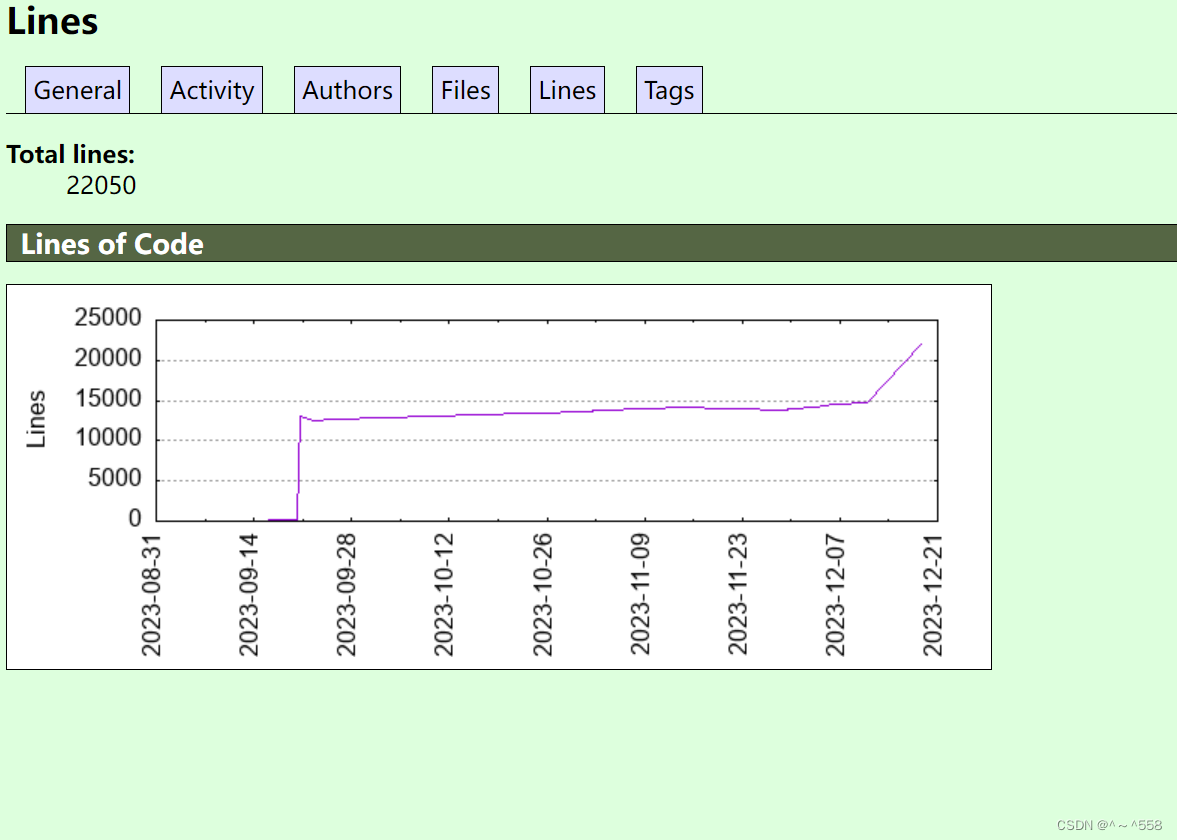
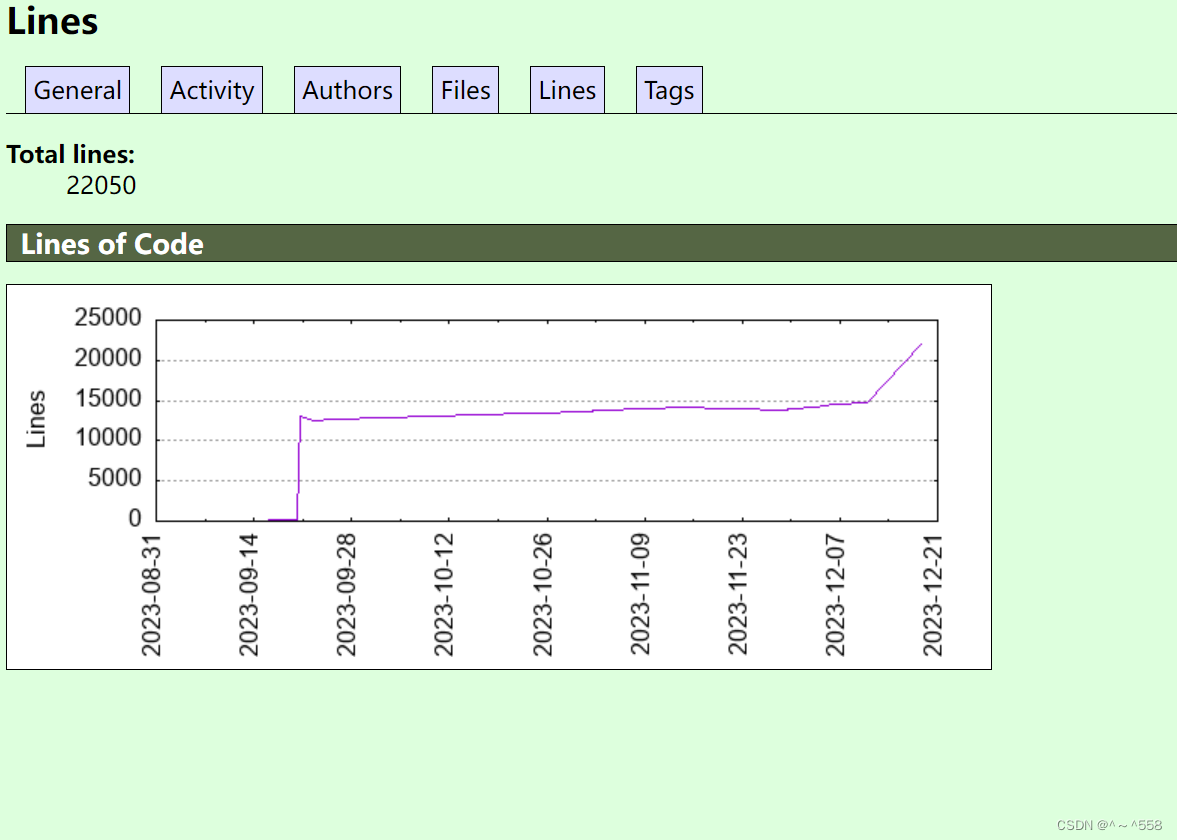
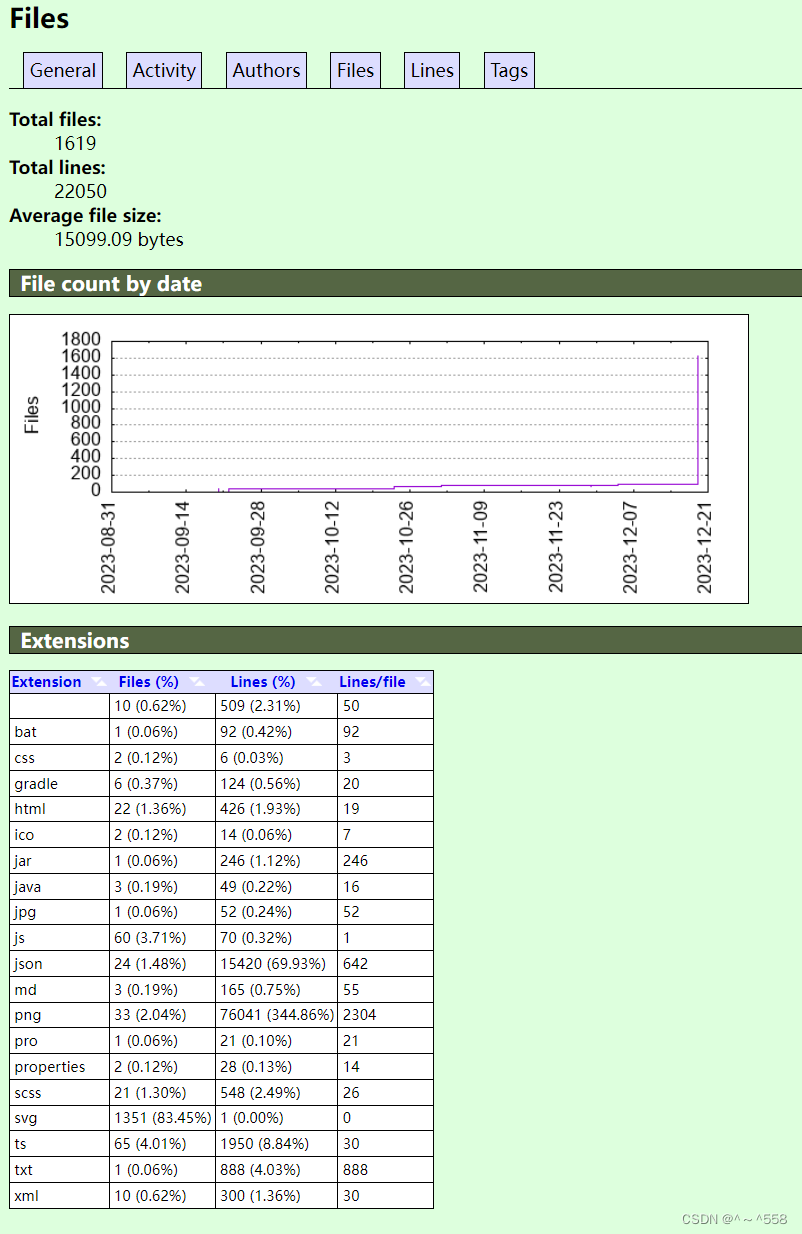
+## <a name="_toc30637"></a><a name="_toc31295"></a>**5.3 项目代码总量分析**
|
|
|
+
|
|
|
+[](https://img-blog.csdnimg.cn/direct/f736b009f01848169570398b13aeb954.png!)
|
|
|
+
|
|
|
+
|
|
|
+# <a name="_toc28453"></a>**6 项目成品展示**
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+\- 29 -
|