|
|
vor 1 Jahr | |
|---|---|---|
| app-angular | vor 1 Jahr | |
| .gitignore | vor 1 Jahr | |
| LICENSE | vor 1 Jahr | |
| README.md | vor 1 Jahr |
README.md
健康管家
I
** 项目计划**
1.2 项目简介
健康管家是一个综合性的健康管理平台,旨在帮助用户实现全方位的健康管理和咨询服务。该平台提供了数据上传和可视化功能,以及AI咨询服务,为用户提供个性化的健康建议和指导。
1.2 项目背景
1. 政策支持:
在过去几年里,全球范围内对健康管理和健康促进的重视逐渐增强。政府和相关机构纷纷推出政策和倡议,鼓励个人积极参与自身健康管理。例如,一些国家和地区推出了健康档案电子化的政策,鼓励人们使用数字工具来记录和管理个人健康数据。这些政策的支持为健康管家项目提供了有力的背景支持。
2. 行业现状:
健康管理和健康咨询行业正处于快速发展的阶段。随着人们对健康的关注度提高,他们对个性化健康管理和咨询的需求也日益增加。同时,数字化技术的不断进步为健康管理提供了更多的可能性。根据市场研究机构的数据,全球健康管理市场在过去几年里呈现出稳定增长的趋势,并预计未来将继续增长。
3. 技术进步:
人工智能和大数据分析等技术的快速发展为健康管理提供了新的机遇。通过机器学习和数据分析算法,可以从大量的健康数据中提取有价值的信息,为用户提供个性化的健康建议和指导。同时,移动互联网的普及使得健康管理和咨询服务更加便捷和可访问。
综上所述,健康管家项目得益于政策支持、行业现状和技术进步的背景,能够满足人们对个性化健康管理和咨询的需求,并为用户提供方便、准确和及时的健康服务。
1.3 功能需求分析
1.3.1 痛点问题/核心业务
健康管家项目致力于解决个人健康管理中的痛点问题,并提供全面的健康管理服务。以下是项目的核心业务和主要业务逻辑的描述:
1. 数据上传和可视化:
用户可以通过健康管家平台方便地上传和管理个人健康数据,包括身体指标、饮食摄入等。平台将这些数据进行分析和处理,并提供直观的echarts图表渲染,帮助用户更好地了解自己的健康状况和趋势。
2. AI咨询服务:
健康管家集成了人工智能技术,提供AI咨询服务。用户可以通过与AI助手进行对话,咨询健康相关的问题。用户也可以根据上传的饮食内容获取每日饮食分析和建议
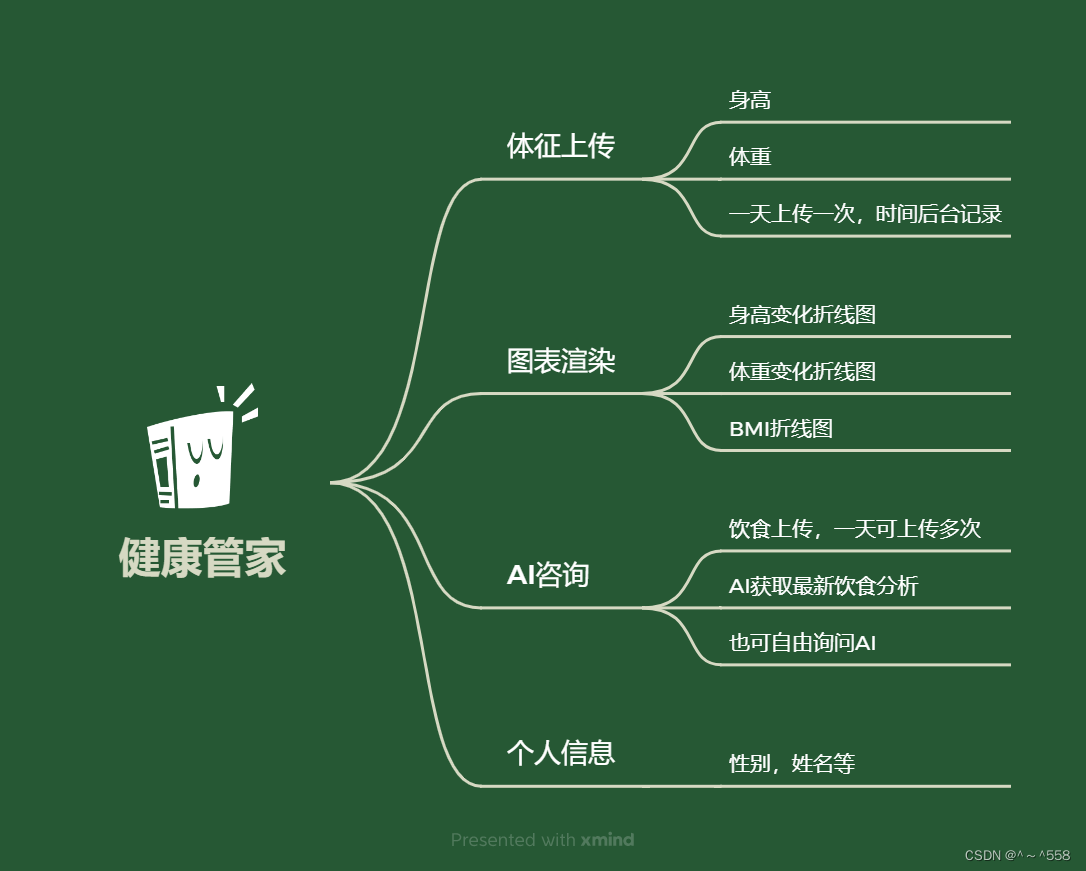
1.3.2 产品结构图
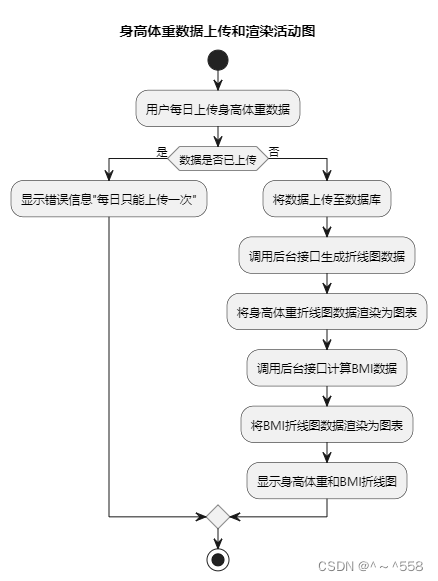
1.3.3 主要业务流程描述
1.身高体重上传数据库(每日只能上传一次)并通过acharts渲染出来,反应两张图,一张身高体重折线图,一张通过后台计算得出BMI折线图
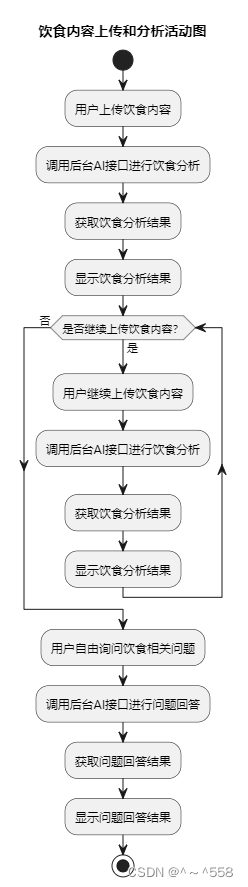
 2.上传饮食内容(每日可上传多次),通过集成的AI获取饮食分析,也可自由询问
2.上传饮食内容(每日可上传多次),通过集成的AI获取饮食分析,也可自由询问

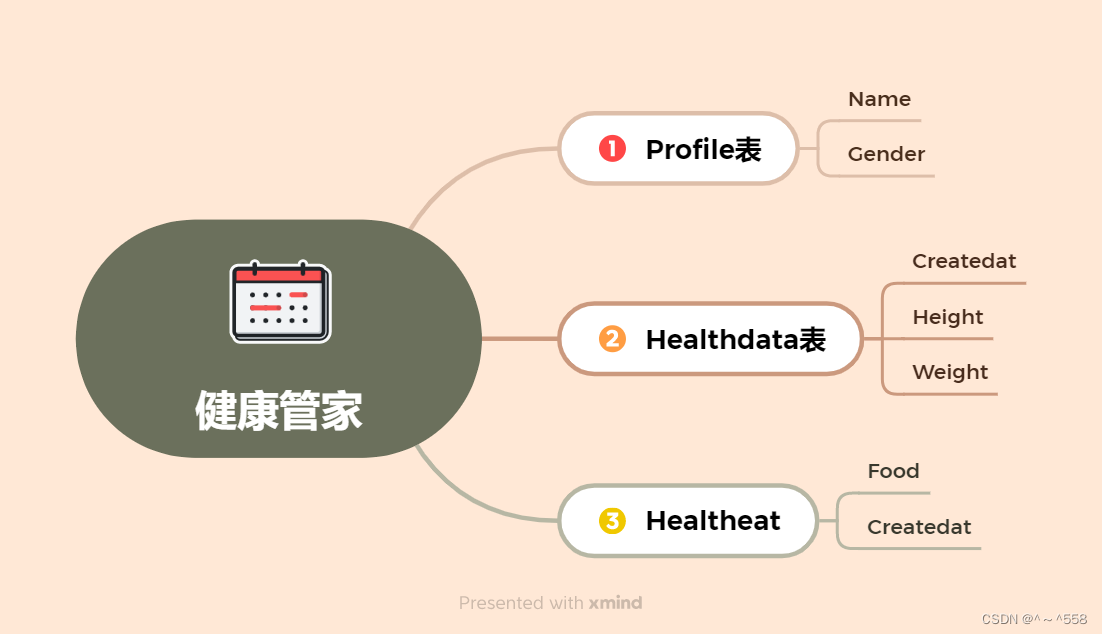
1.3.4 信息结构图
三张表,profile表记录用户
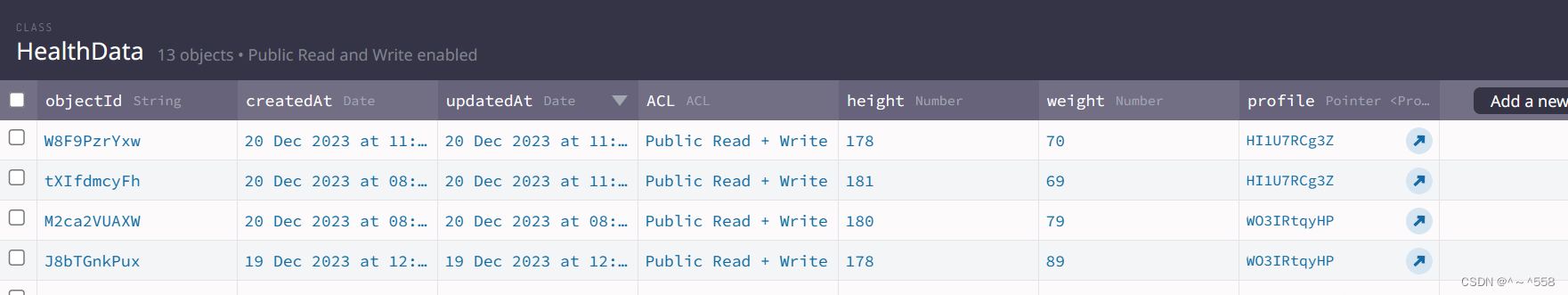
HealthData记录身高体重
2 前端设计与开发
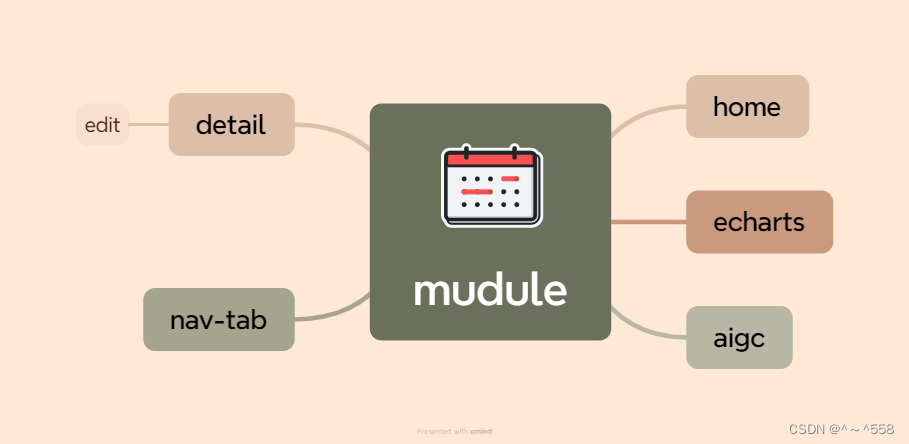
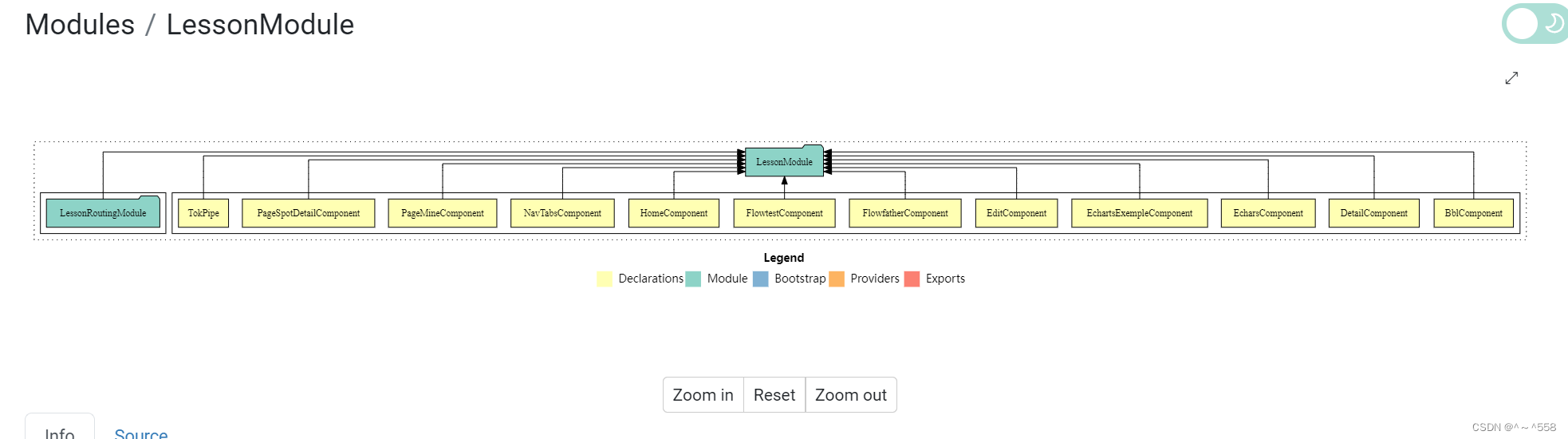
2.1 模块架构设计
2.1.1 模块命名与结构
2.1.2 页面命名与结构
2.2 核心构造块设计
2.2.1 页面:每日上传页面
这段HTML代码定义了一个包含标题栏和输入框区域的页面。以下是每个区域的详细说明:
- 标题栏(
<ion-header>):包含一个标题,显示为“每日打卡”。 - 一个日期时间选择器,其中选定的日期会以指定的颜色突出显示,而指定的日期也可以通过highlightedDates属性进行突出显示。这样可以让用户方便地选择特定的日期,并在需要时突出显示重要的日期。
3. 输入框区域(<div class="input-upload-container">):包含一个表单,用于输入身高、体重和饮食,以及两个上传按钮,用于将数据上传到服务器。上传按钮的(click)事件触发upload()方法。
表单包含两个输入字段,分别用于输入身高和体重。每个输入字段都有一个标签、一个占位符和一个类型,并使用formControlName属性将其与表单关联起来。输入字段还具有一个类input-field,用于添加CSS样式。
此外,表单还包含一个验证器,用于检查输入字段是否为空。如果输入字段为空,则会显示一个带有红色背景的标签,指示用户输入不能为空。
最后,页面包含两个上传按钮,分别用于上传身高和体重数据,以及一个用于上传饮食数据的按钮。上传按钮具有类upload-button,用于添加CSS样式。
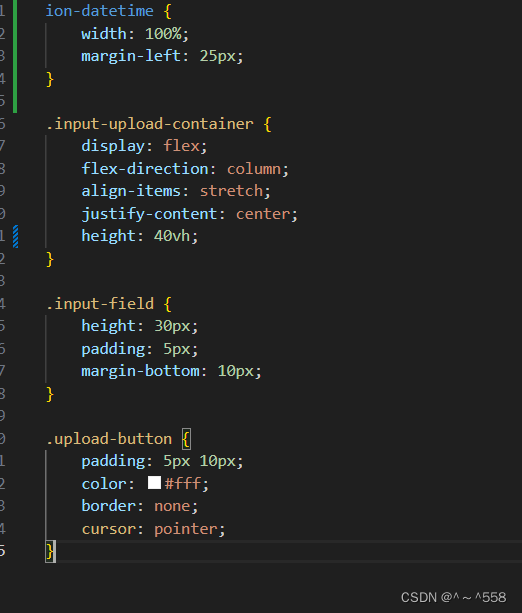
2)SCSS样式与特殊效果
.input-field样式的目的是给输入框添加一些基本的样式,包括设置高度、内边距和底部外边距。这样可以使输入框在视觉上更加整齐,并提供适当的空间给用户输入内容。
.upload-button样式的目的是给上传按钮添加一些样式,包括设置内边距、文字颜色、边框和鼠标样式。这样可以使上传按钮看起来更加醒目,并提供一致的用户体验。
总体上,这些样式旨在优化页面的布局和交互效果,以提升用户体验和视觉吸引力。
3)JS函数逻辑
页面包含的主要属性、函数方法及其作用
这段代码定义了一个名为Health的类,其中包含一些异步方法,用于处理与健康有关的功能。以下是这些方法的简要说明:
isNewDay():这个方法会检查当前日期是否与上次上传的日期不同。如果不同,则返回true,表示需要上传新数据。
getProfilePointer():这个方法会根据输入的profileId从Profile表中查找对应的行,并返回一个指向该行的指针。
upload():这个方法会在满足isNewDay()条件时执行,它首先创建一个HealthData对象,将其profile属性设置为通过getProfilePointer()方法获取的指针,然后设置其他属性(如height和weight),最后将对象保存到Parse数据库中。
Eatupload():这个方法会在输入的food不为空时执行,它首先创建一个HealthEat对象,将其food属性设置为输入的food,然后将对象保存到Parse数据库中。
getLastUploadTime():这个方法会返回最后一次上传的时间。
presentAlert():这个方法会在上传成功时弹出一个提示框。
initializeHighlightedDates():这个方法会在调用getDate()方法后初始化高亮日期。
getDate():这个方法会返回一个包含健康数据上传日期的数组。
总之,这段代码定义了一个与健康有关的功能,包括检查新日期、上传数据、获取上传时间等。 ### 2.2.2 页面:数据可视页面
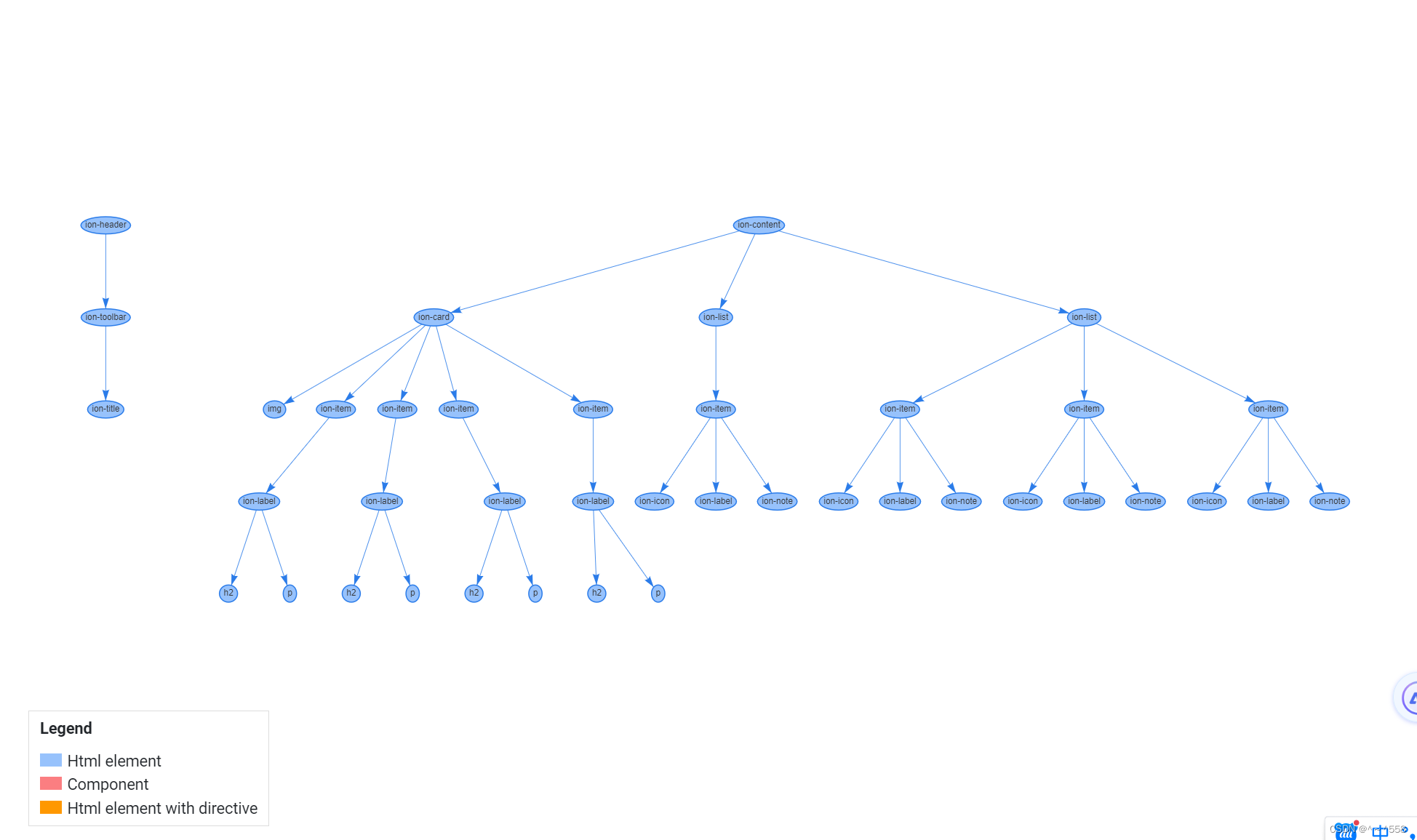
1) HTML页面模板DOM结构

2)JS函数逻辑
页面包含的主要属性、函数方法及其作用
这段代码定义了一个名为Health的类,其中包含一些异步方法,用于处理与健康有关的功能。以下是这些方法的简要说明:
1. ngAfterViewInit():这个方法会在视图加载后执行,它首先获取两个ECharts图表的DOM元素,然后分别初始化它们,设置图表的配置选项(如标题、工具箱、X轴和Y轴等),最后将配置选项设置到图表对象上。
2. getWeightData():这个方法会返回一个包含体重数据的数组。它首先创建一个Parse.Object.extend("HealthData")对象,然后使用Parse.Query查询该对象,最后将查询结果映射到体重数组中。
3. getHeightData():这个方法会返回一个包含身高的数组。它与getWeightData()方法类似,只是查询的对象不同。
4. getDate():这个方法会返回一个包含健康数据上传日期的数组。它首先创建一个Parse.Object.extend("HealthData")对象,然后使用Parse.Query查询该对象,最后将查询结果映射到日期数组中。
5. calculateBMI():这个方法会返回一个包含BMI数据的数组。它首先获取身高的数组和体重数组,然后遍历这两个数组,计算出BMI值,并将结果添加到bmiData数组中。最后返回bmiData数组。
总之,这段代码定义了一个与健康有关的功能,包括获取体重、身高和BMI数据,以及绘制ECharts图表。 ### 2.2.3 页面:AI问答页面
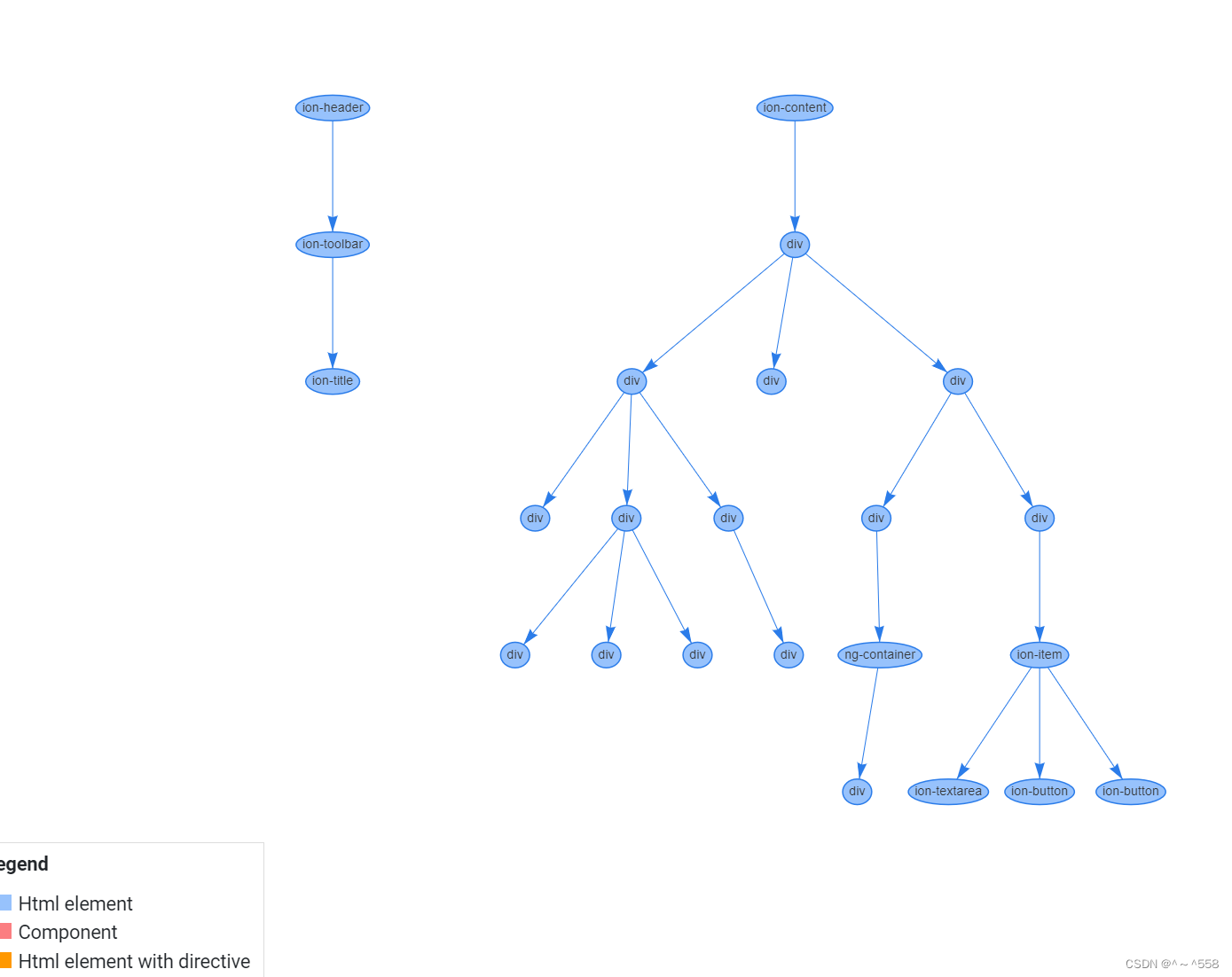
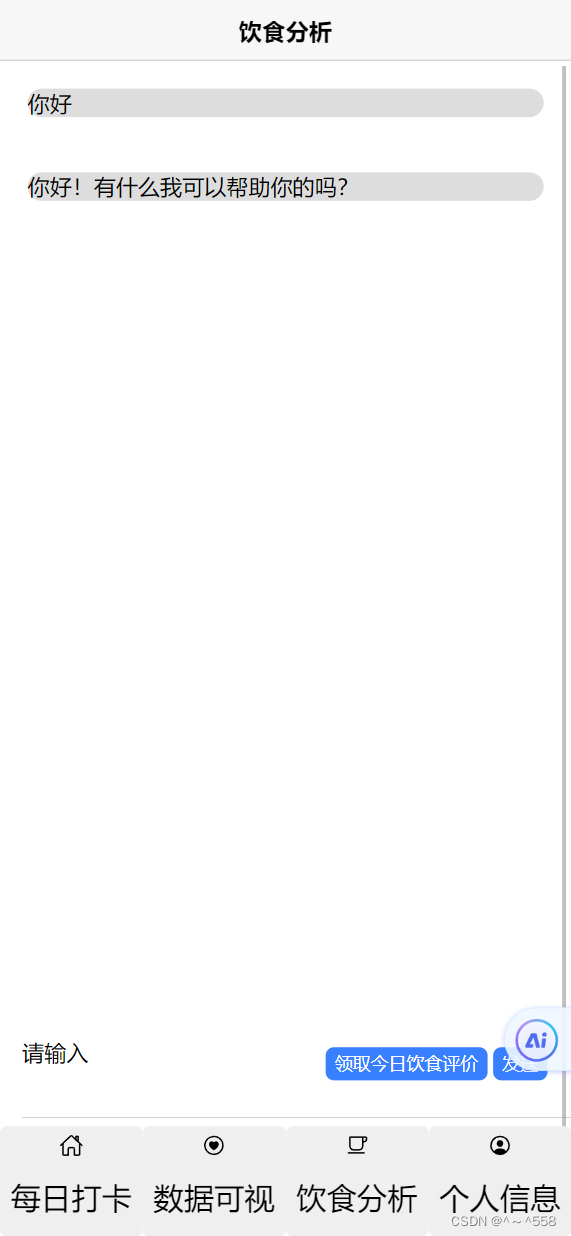
这段HTML代码定义了一个包含三个区域的页面,分别为标题栏、左侧导航栏、聊天列表和聊天输入框。以下是每个区域的详细说明:
1. 标题栏(<ion-header>):包含一个标题,显示为“饮食分析”。
2. 左侧导航栏(<div class="leftnav col">):包含一个头像、一个选项卡列表和一个脚部菜单。其中,选项卡列表包含三个选项卡,分别显示消息、邮件和文档。脚部菜单包含一个设置按钮。
3. 聊天列表(<div class="chatlist col">):目前为空,但可能包含未来的聊天列表。
4. 聊天框(<div class="chatbox col">):包含一个消息列表和一个底部区域。消息列表包含一个ng-container,用于迭代处理每个消息。底部区域包含一个ion-item,其中包含一个ion-textarea用于输入用户输入,以及两个ion-button,分别用于领取今日饮食评价和发送消息。
1) JS函数逻辑
这段代码定义了一个名为TestChat的类,其中包含以下属性和方法:
1. messageList:这是一个包含TestChatMessage对象的数组,用于存储聊天记录。
2. userInput:这是一个字符串变量,用于存储当前用户的输入内容。
3. completion:这是一个TestChatCompletion对象,用于生成聊天内容的建议。
4. constructor:构造函数,用于初始化messageList和completion对象。
5. getEatAndSend:一个异步函数,用于获取用户输入的饮食内容,然后将其发送给服务器。
6. send:一个函数,用于将用户输入的内容添加到messageList中,并更新completion对象。
7. sendnull:一个函数,用于将用户输入的内容添加到messageList中,但不更新completion对象。
8. getEat:一个异步函数,用于从服务器获取最新的饮食内容。
总之,这个类主要用于处理用户的输入和发送聊天记录,以及从服务器获取最新的饮食内容。
2.2.4 页面:个人信息页面
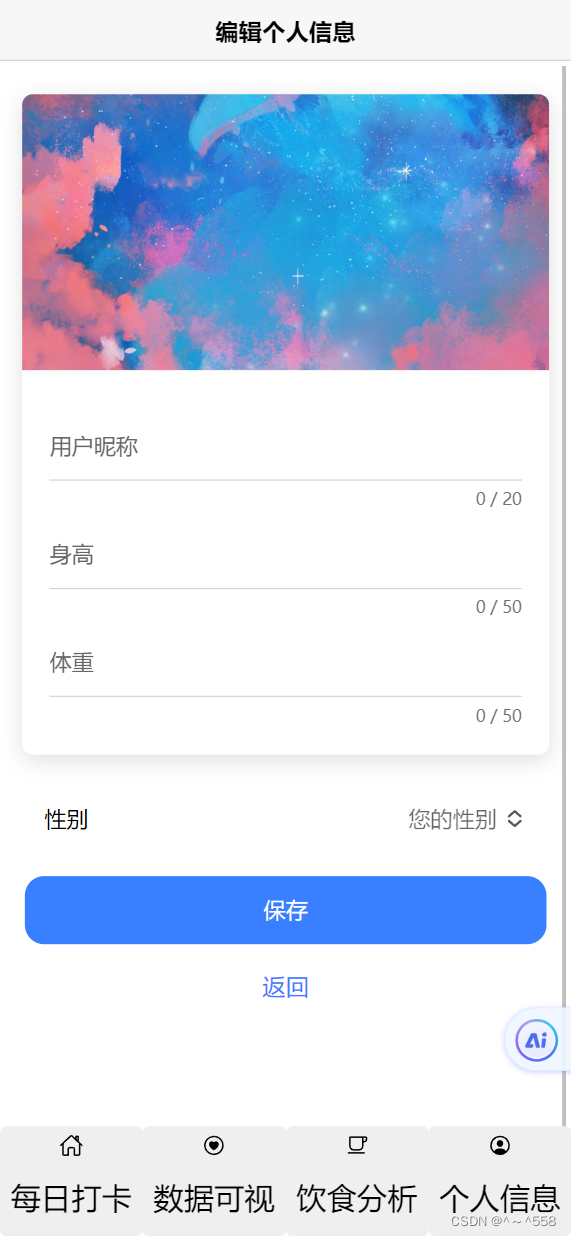
2.2.5 页面:个人信息编辑页面
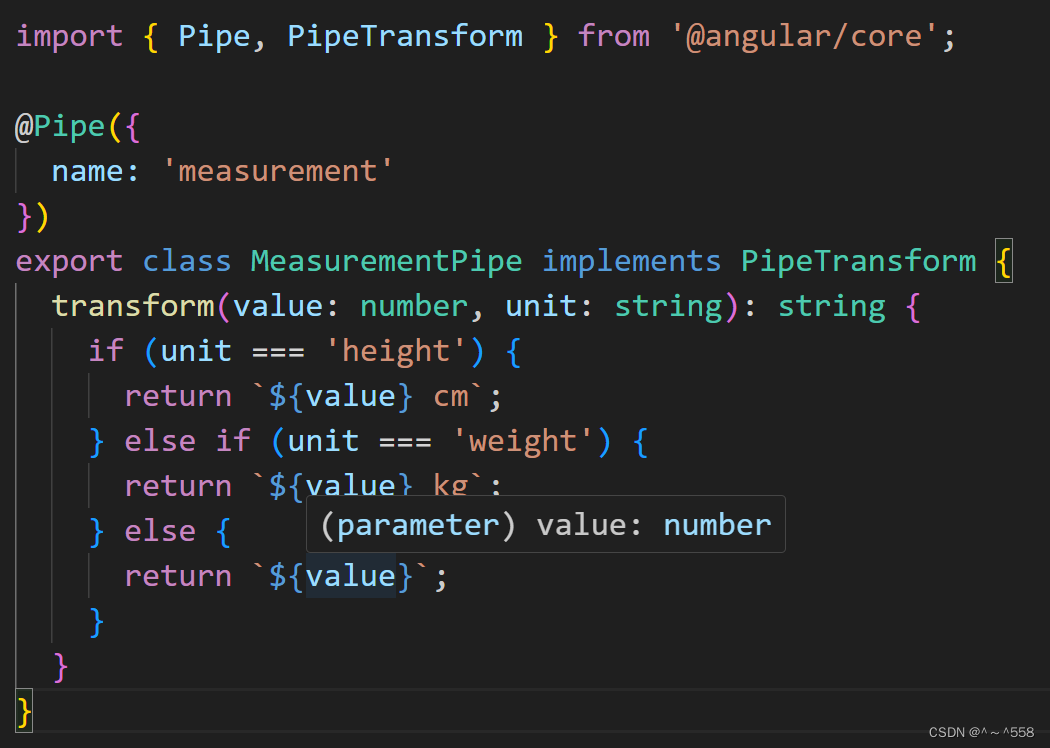
2.2.6 管道:数据单位可视
是一个基本的管道,它将传入的数字转换为带有单位的字符串,根据传入身高体重的数字,生成有单位的数据,单位为cm和kg

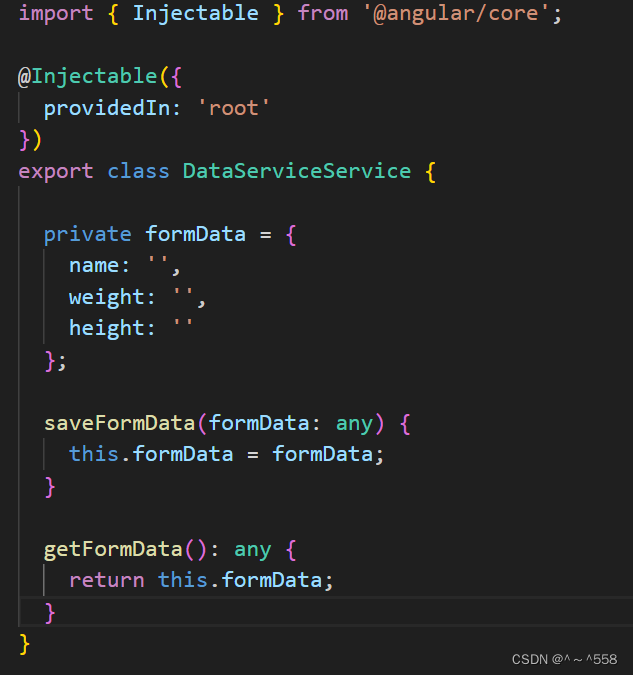
2.2.7 服务:本地存储
3 微服务设计与开发
3.1 关系数据库模式设计
根据E-R图进行转化得到关系数据库模式,描写每张表名称、字段名称、字段类型、项目中的作用等。
(1)用户表
|字段名|类型|注释| | :- | :- | :- | |objectId|string|唯一uuid| |createdAt|date|创建时间| |updatedAt|date|修改时间| |name|string|姓名| |sex|string|性别| |height|number|身高| |weight|number|体重|
(2)体征表
|字段名|类型|注释| | :- | :- | :- | |objectId|string|唯一uuid| |createdAt|date|创建时间| |updatedAt|date|修改时间| |profile|point|指针指向用户表| |height|number|身高| |weight|number|体重|
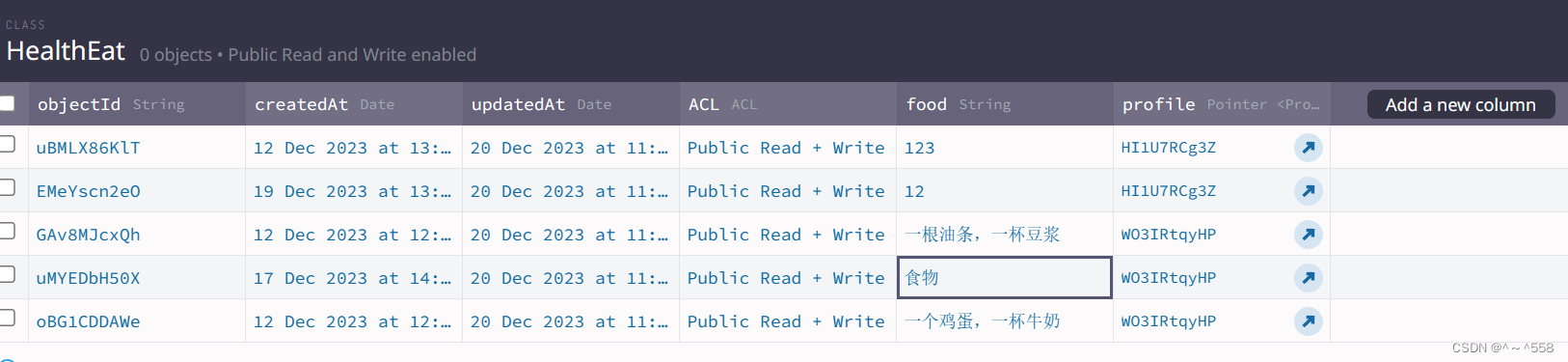
(2)饮食表
|字段名|类型|注释| | :- | :- | :- | |objectId|string|唯一uuid| |createdAt|date|创建时间| |updatedAt|date|修改时间| |profile|point|指针指向用户表| |food|string|饮食内容|
3.2 范式数据的看板导入



4 难点功能设计
- 每日上传页
(1)两个上传函数 async upload() 和async Eatupload() ,上传基本信息,读取本地存储用户数据并建立与profile表的指针
(2)身高体重每日控制上传一次函数async isNewDay(),通过查询数据表最后上传时间和现在时间比对,返回布尔值,在 async upload()引用
(3) async initializeHighlightedDates()函数,读取上传过数据的日期,在视图的日历中标记
- echarts渲染页
包括两个图表
- AI咨询页
- 个人信息页
通过data-service.service.ts实现本地存储数据,同时将数据上传到后端数据库用户表profile
5 项目代码分析
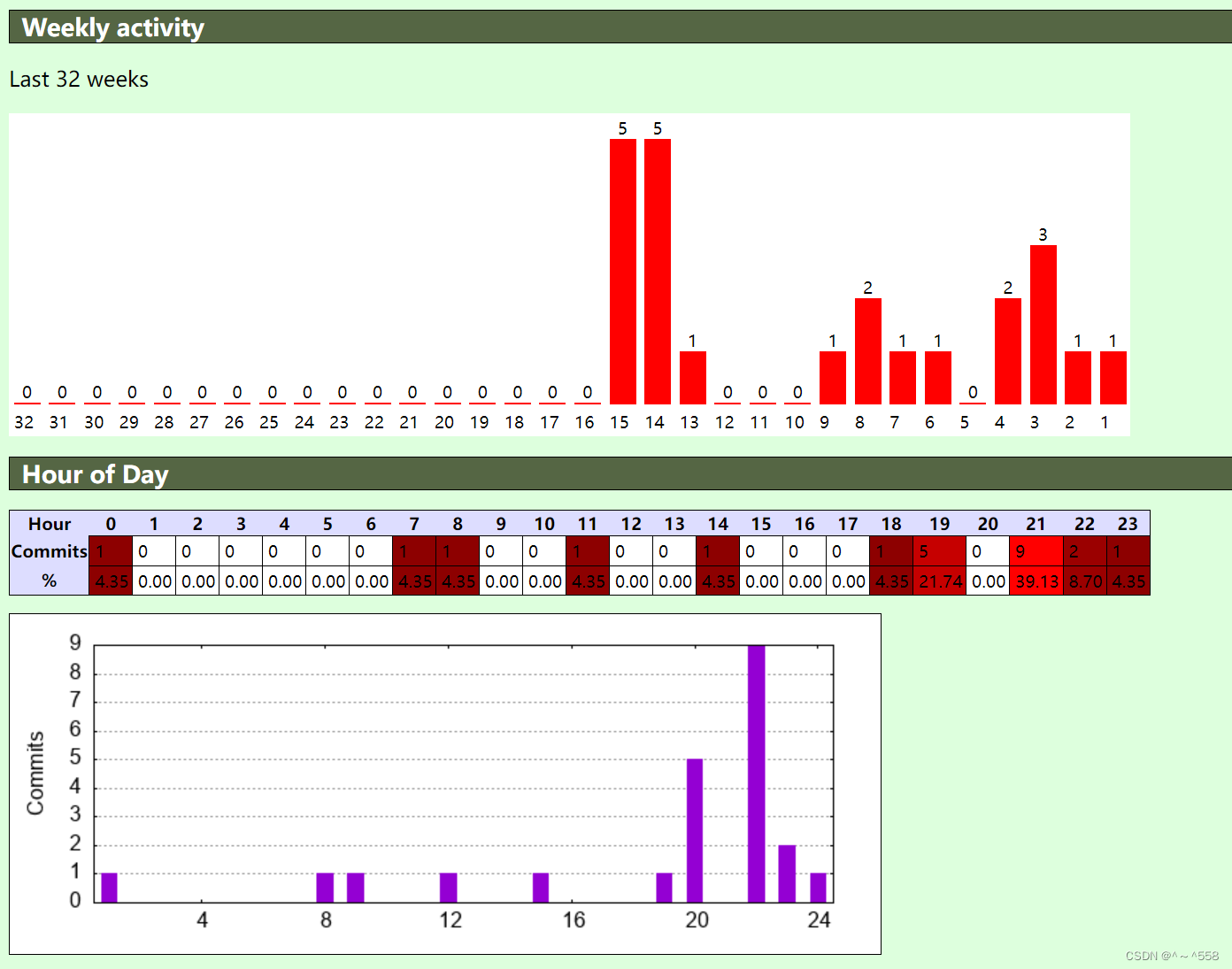
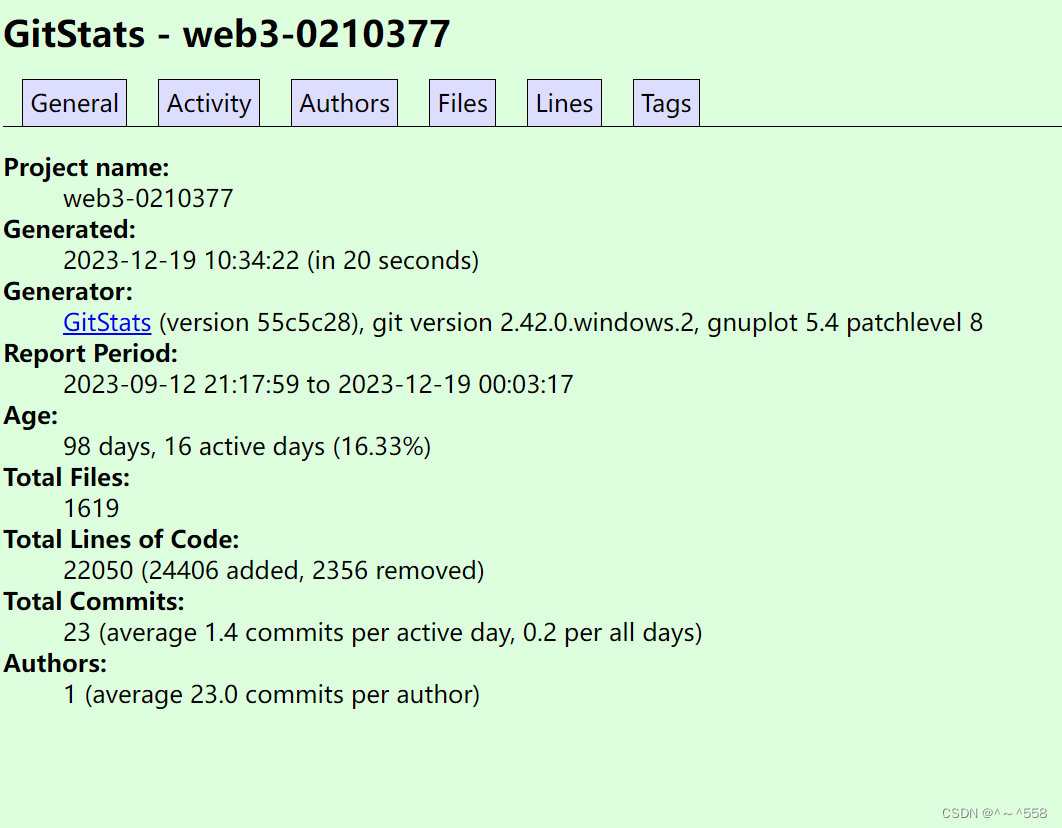
5.1 项目开发周期分析
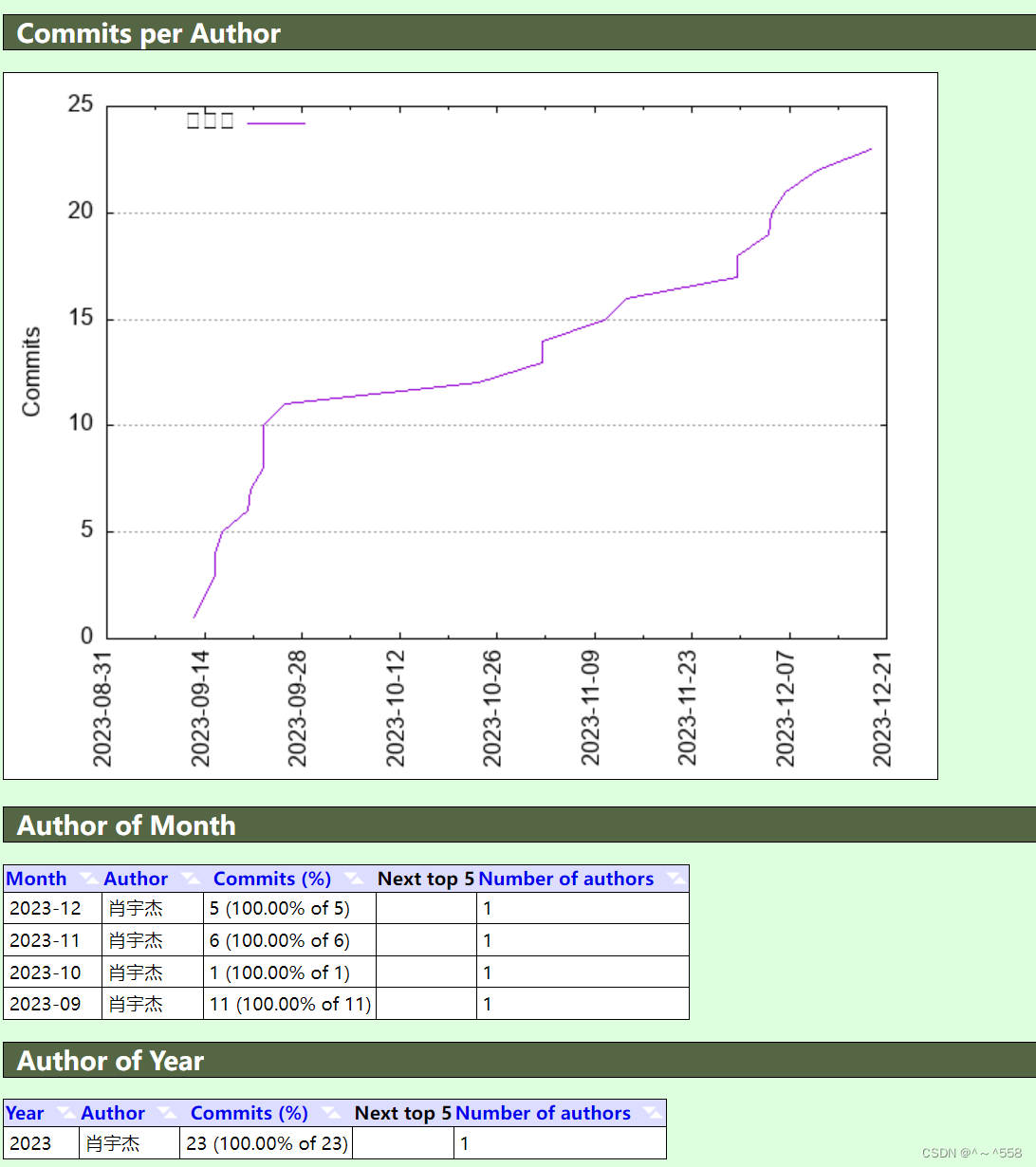
5.2 项目成员贡献分析
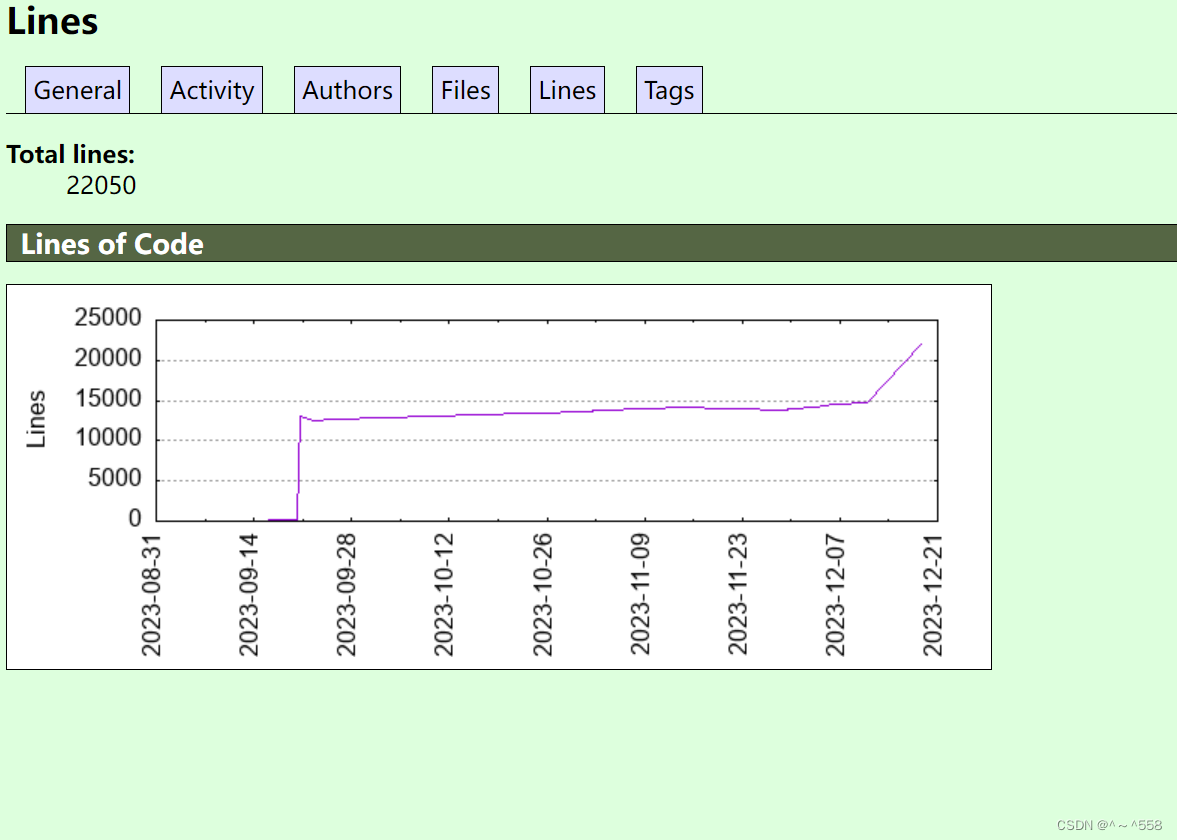
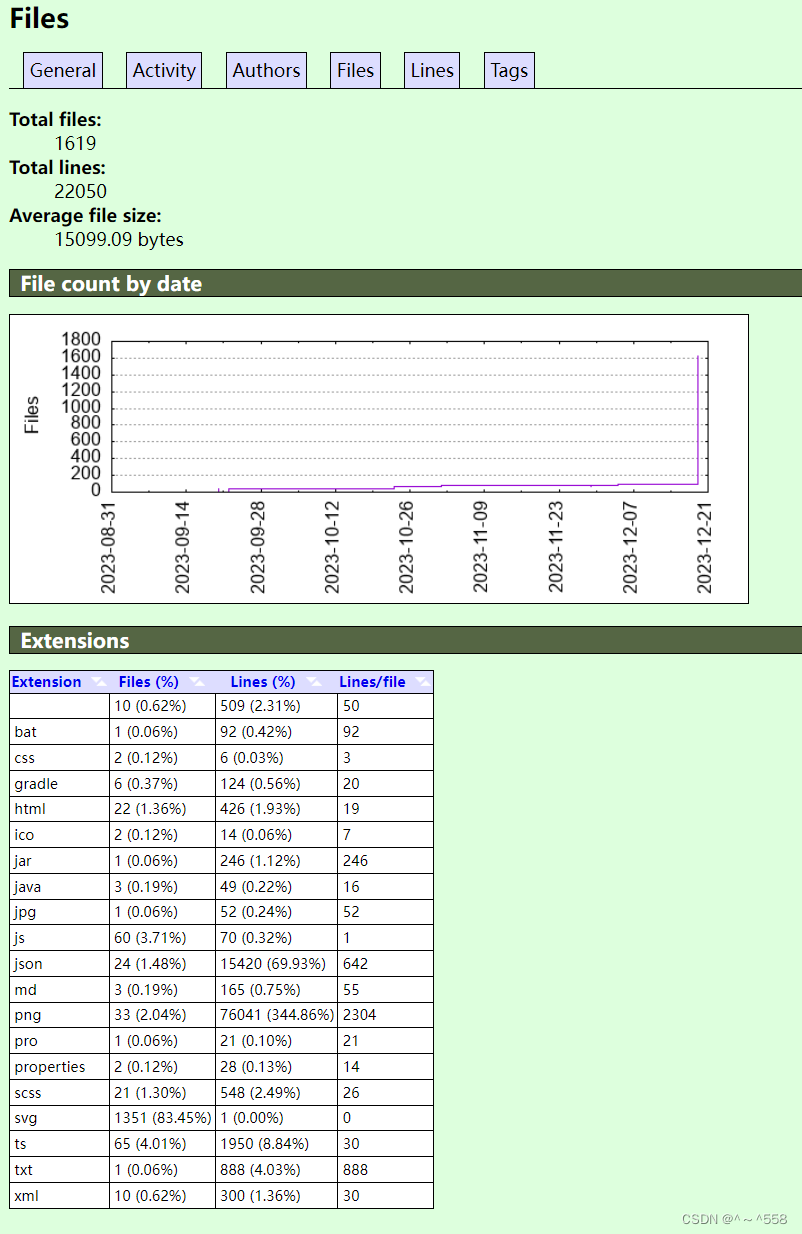
5.3 项目代码总量分析
 [](https://img-blog.csdnimg.cn/direct/f736b009f01848169570398b13aeb954.png!)
[](https://img-blog.csdnimg.cn/direct/f736b009f01848169570398b13aeb954.png!)


6 项目成品展示


  - 29 -
- 29 -