|
@@ -28,6 +28,11 @@
|
|
|
* **BlockQueue:为不同段位的玩家设计不同的阻塞式匹配队列来完成游戏的匹配功能。**
|
|
* **BlockQueue:为不同段位的玩家设计不同的阻塞式匹配队列来完成游戏的匹配功能。**
|
|
|
* **HTML/CSS/JS/AJAX:通过 HTML/CSS/JS 来构建与渲染游戏前端页面,以及通过 AJAX来向服务器发送 HTTP 客户端请求。**
|
|
* **HTML/CSS/JS/AJAX:通过 HTML/CSS/JS 来构建与渲染游戏前端页面,以及通过 AJAX来向服务器发送 HTTP 客户端请求。**
|
|
|
|
|
|
|
|
|
|
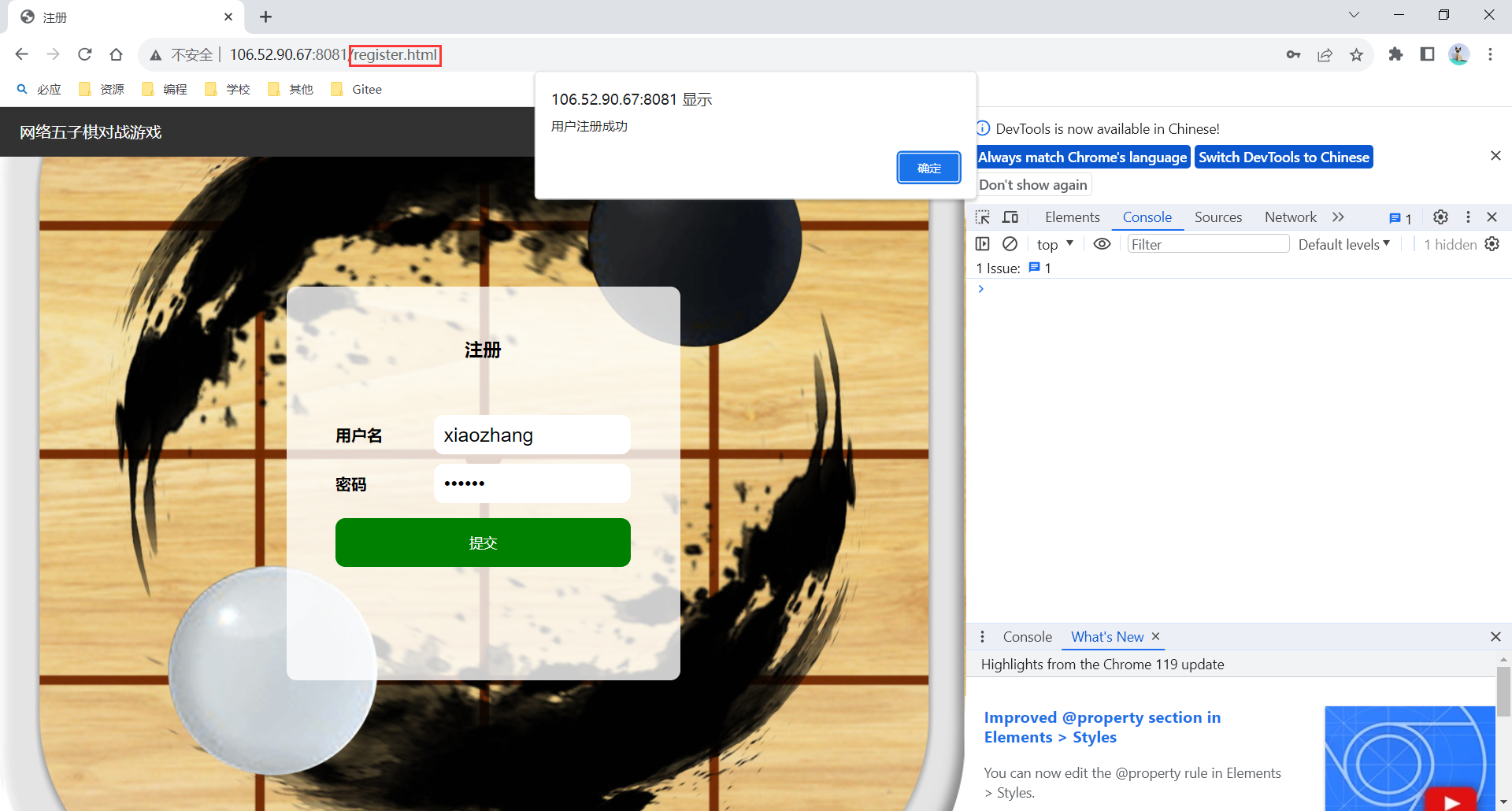
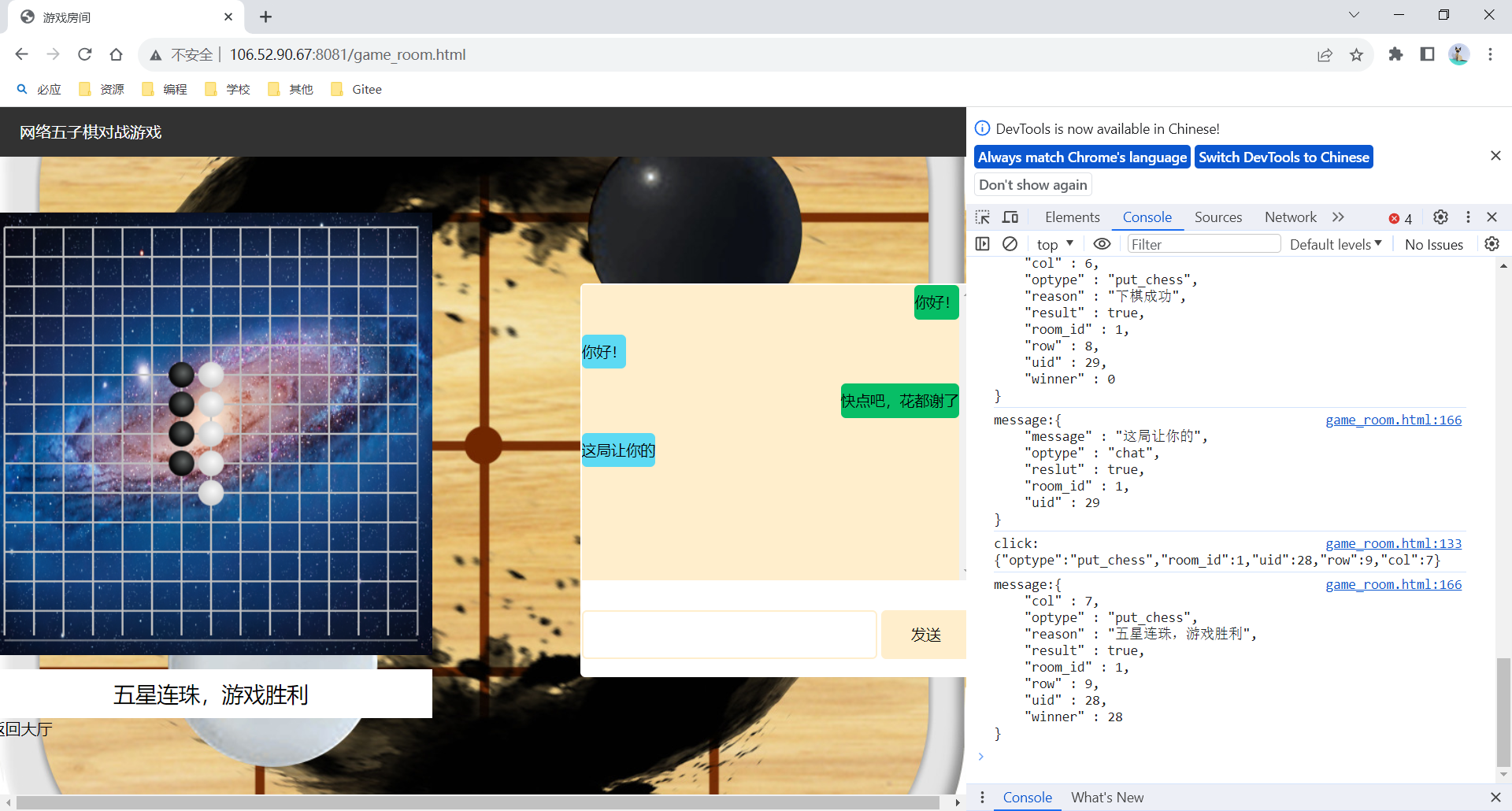
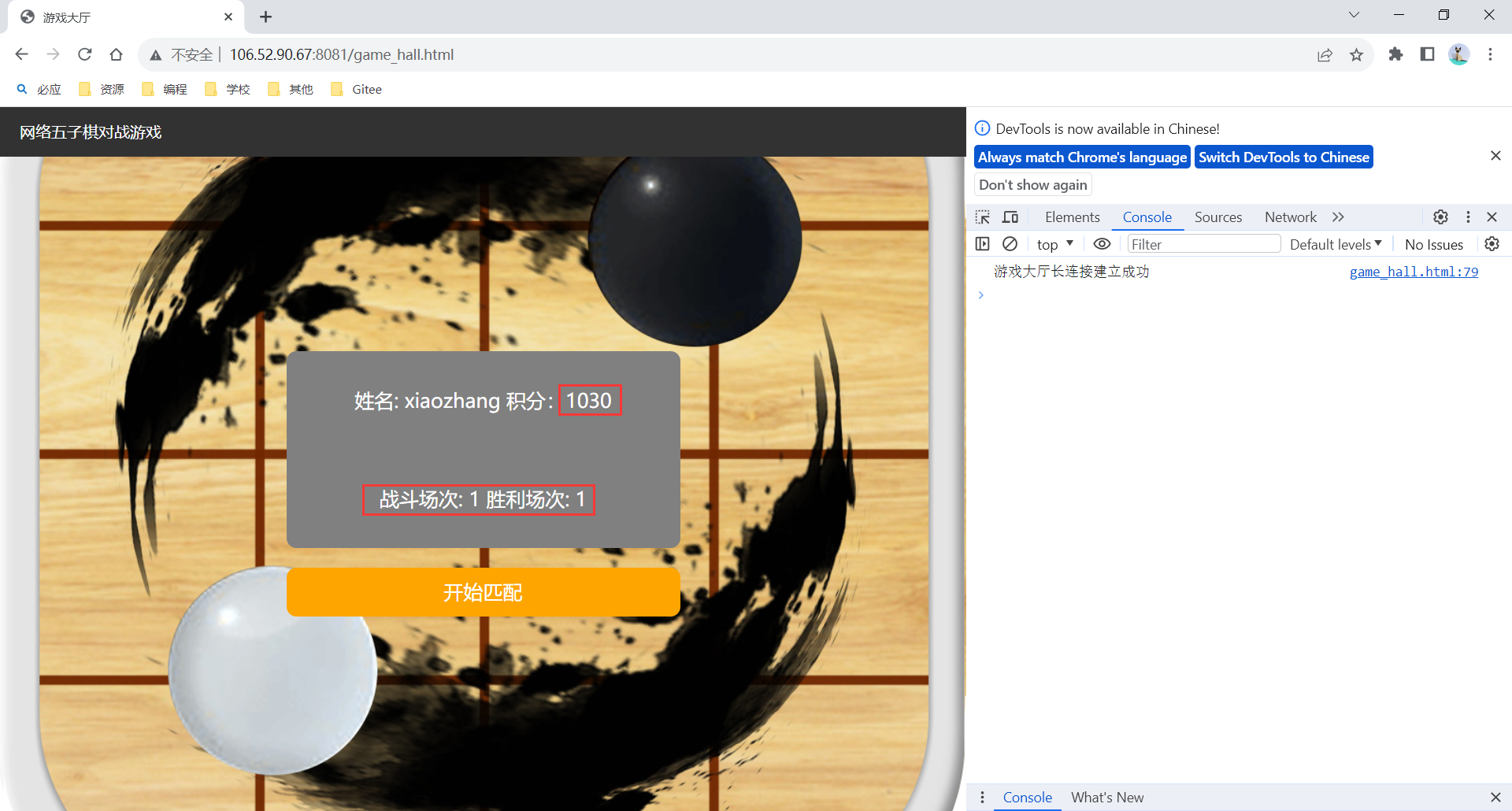
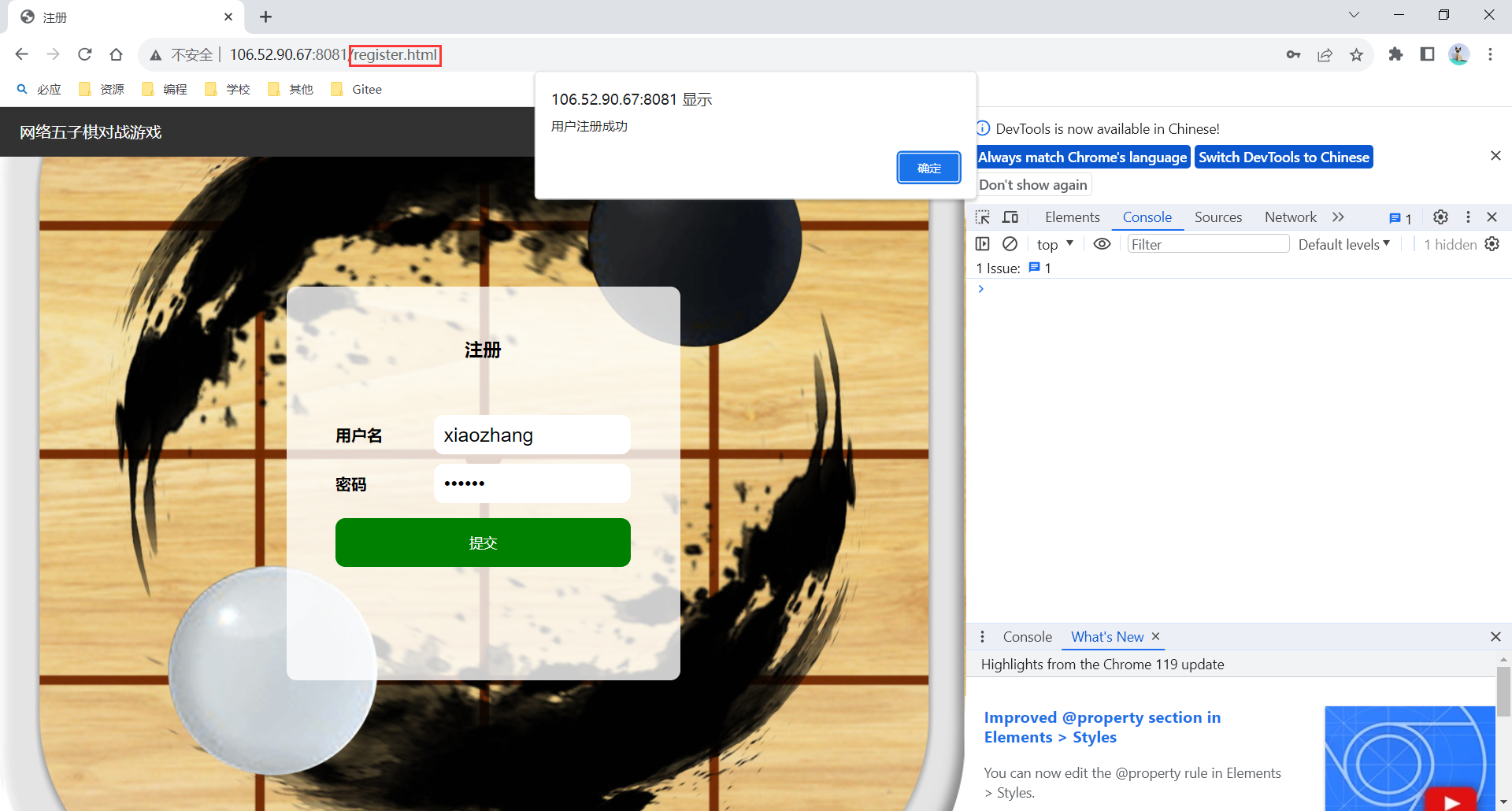
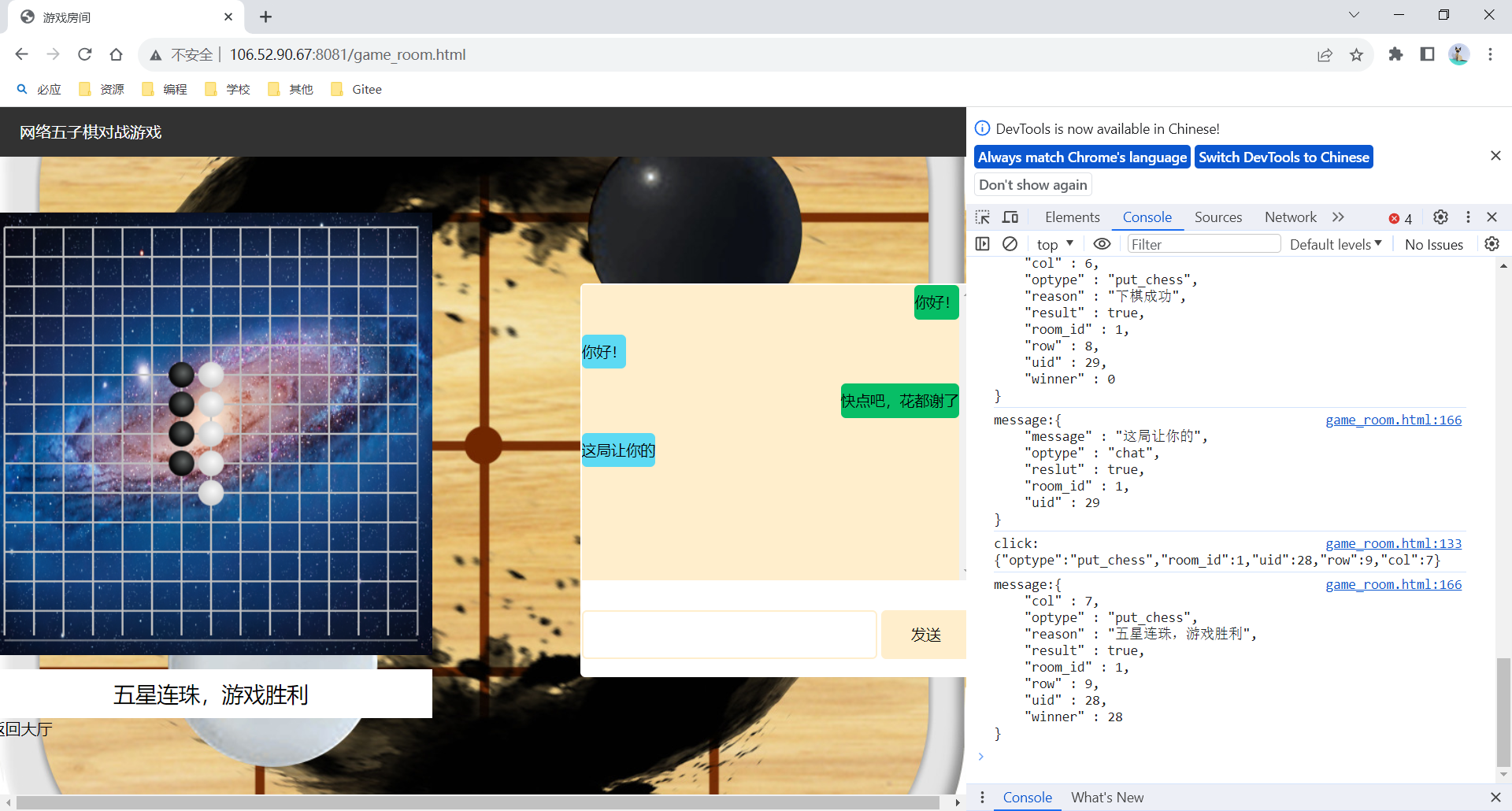
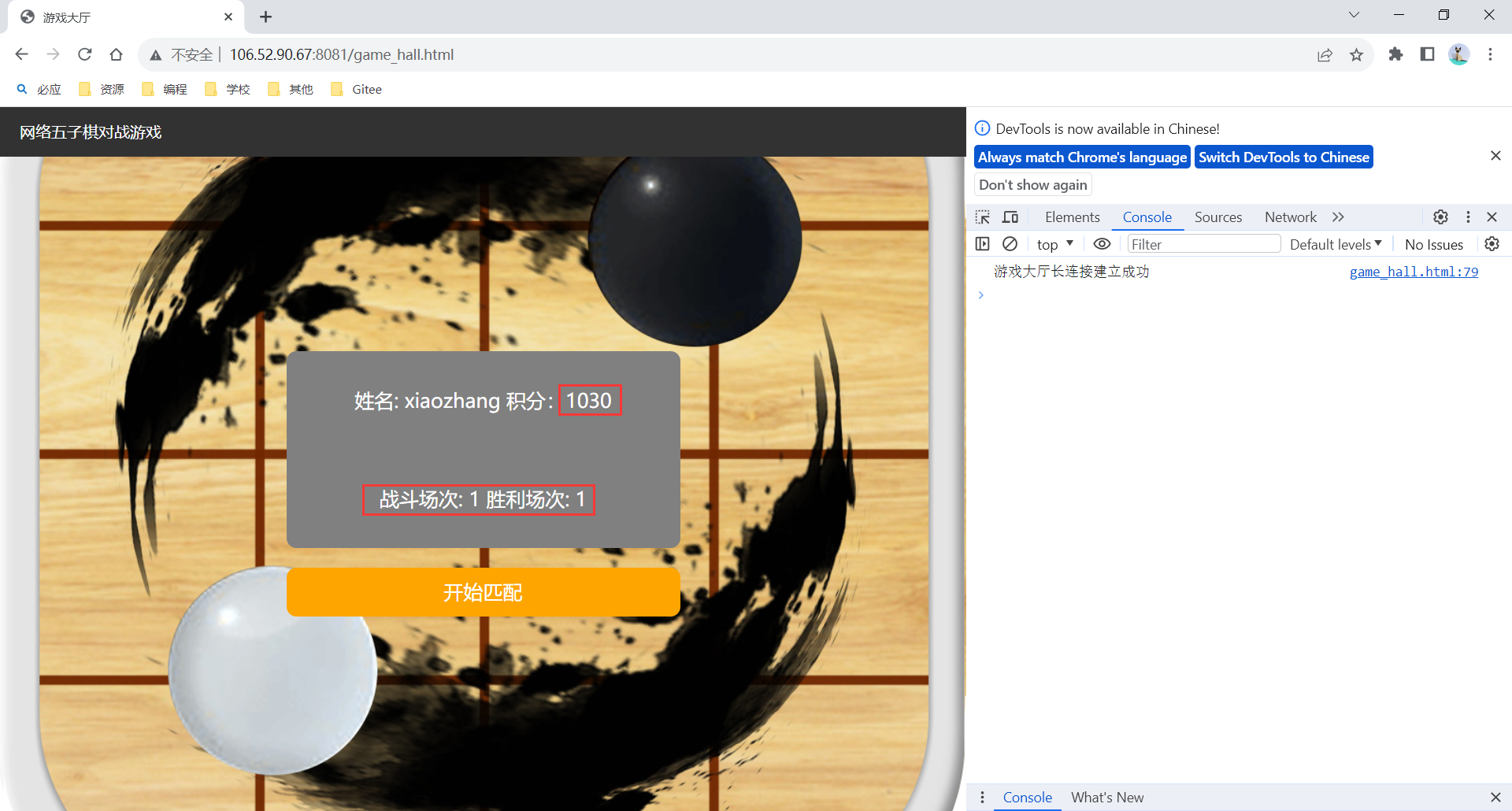
+## 4.项目演示
|
|
|
|
|
+
|
|
|
|
|
+
|
|
|
|
|
+
|
|
|
|
|
+
|
|
|
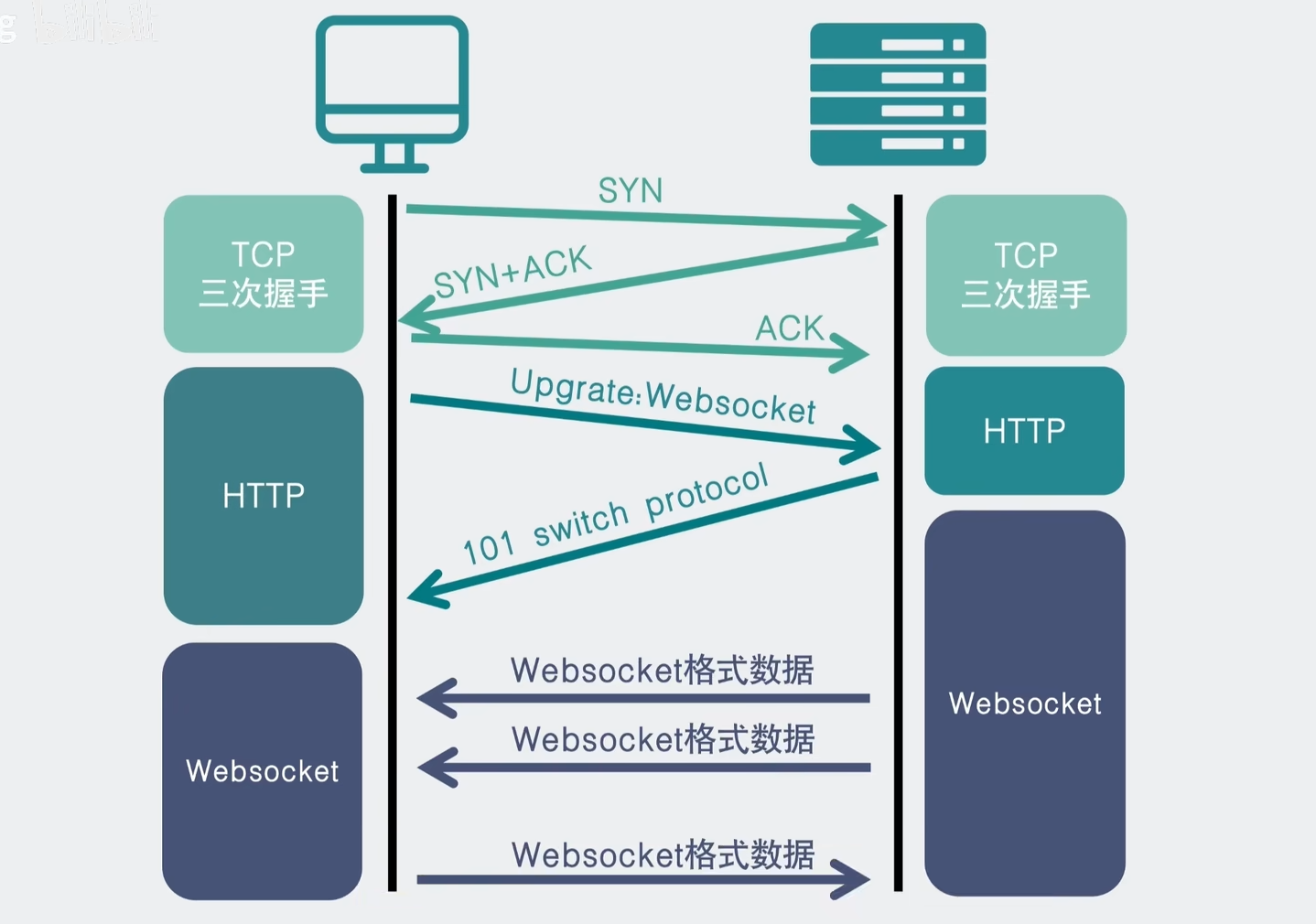
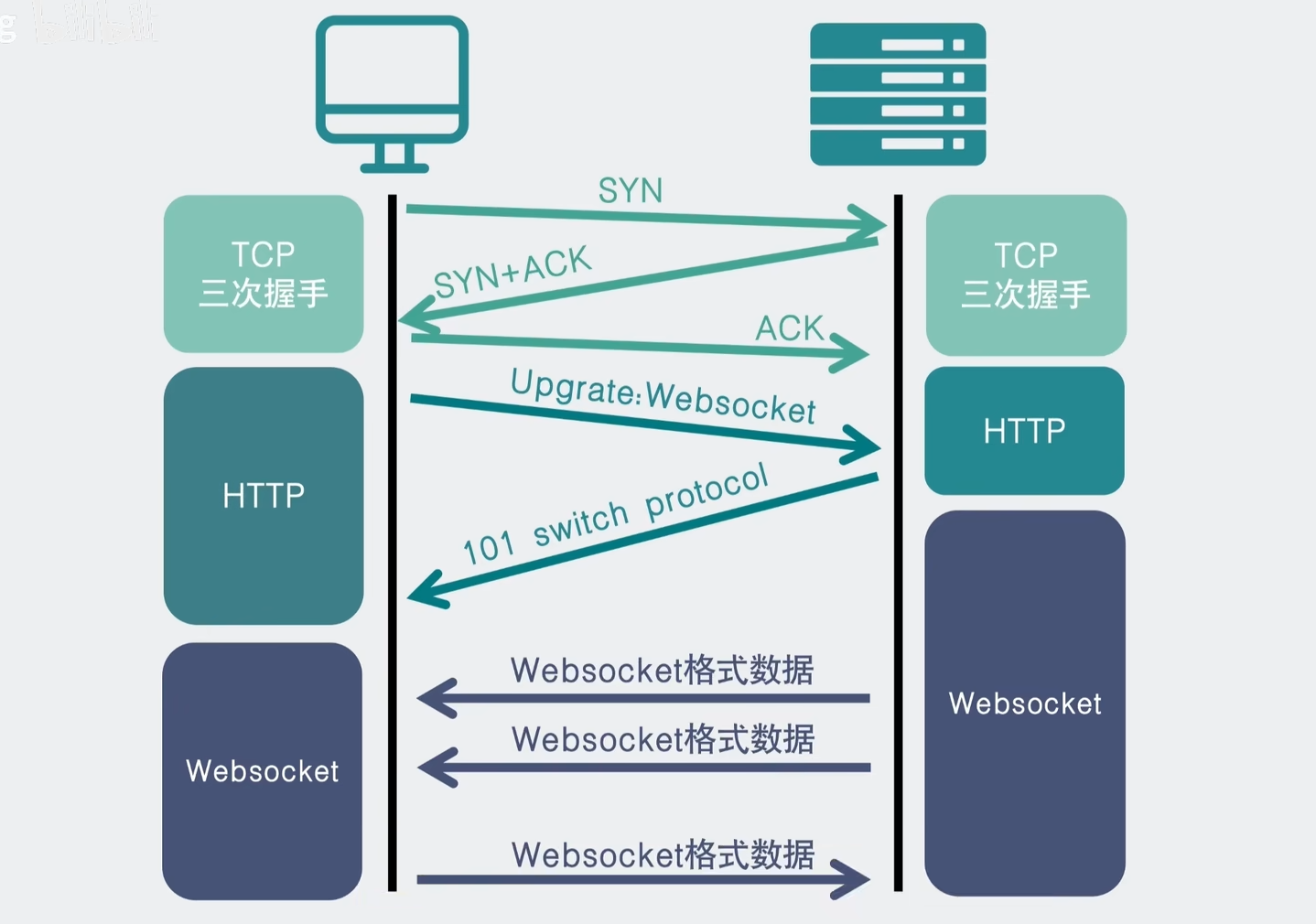
## 通信原理
|
|
## 通信原理
|
|
|
|
|
|
|
|

|
|

|
|
@@ -38,10 +43,6 @@
|
|
|
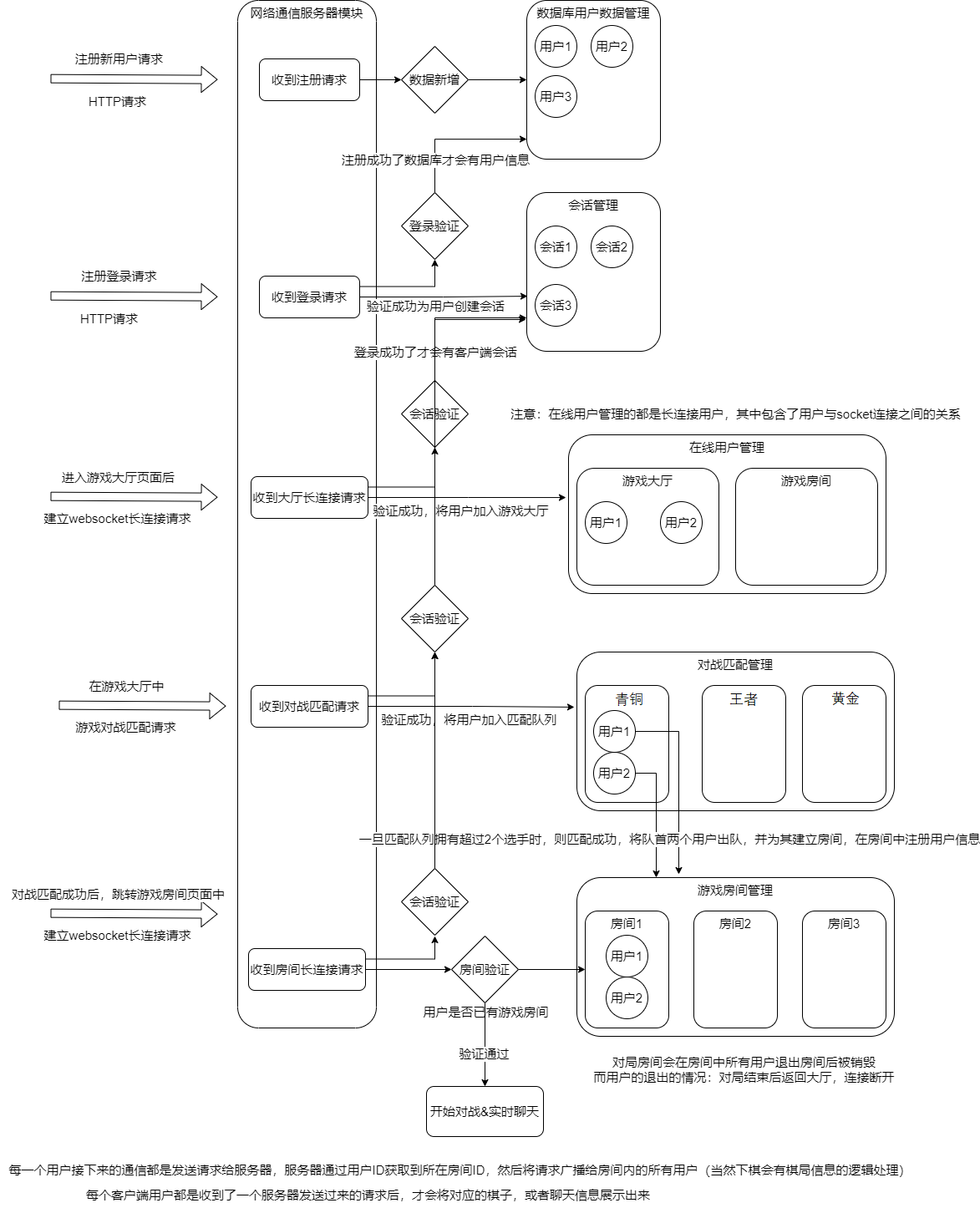
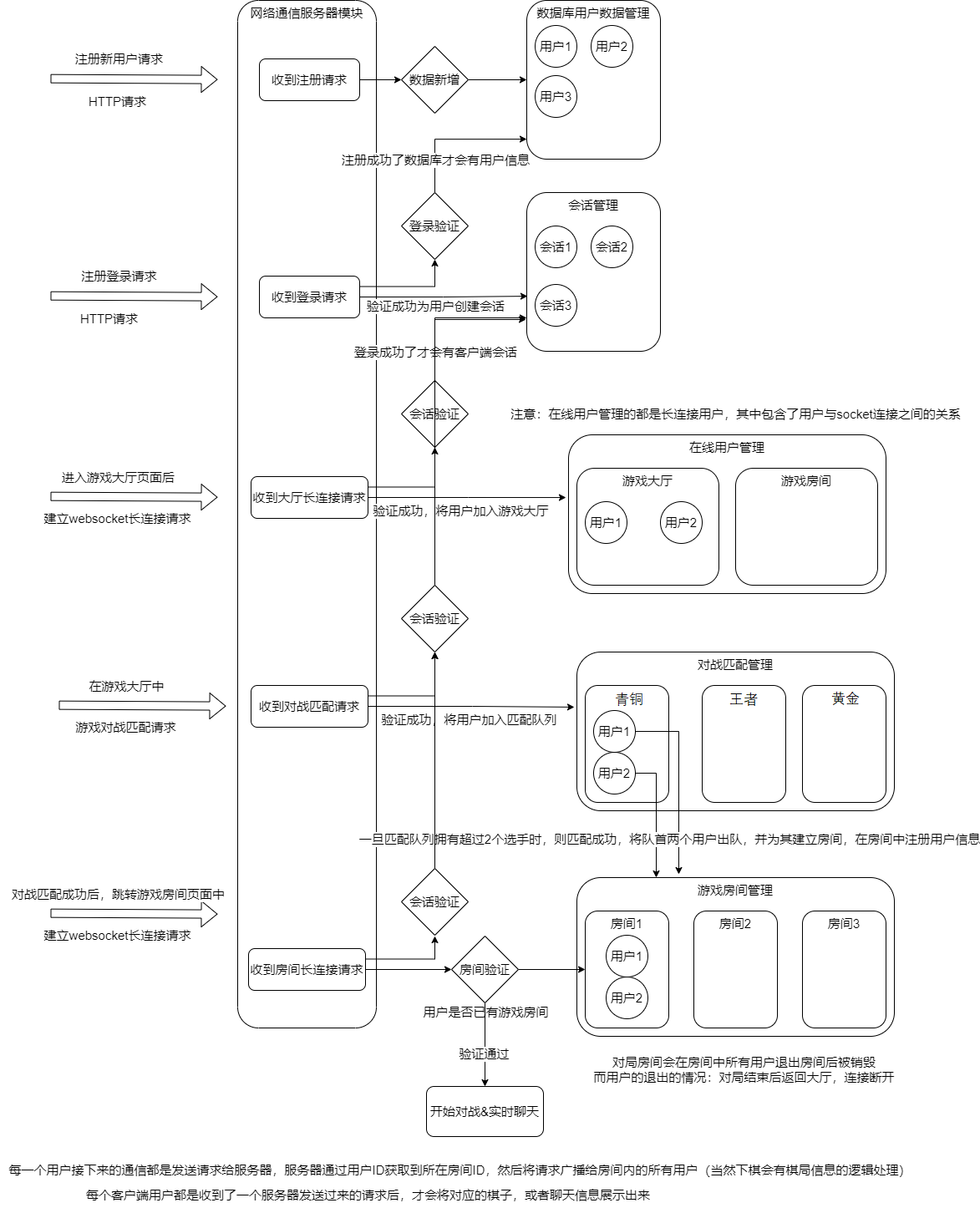
## 服务器角度流程图
|
|
## 服务器角度流程图
|
|
|

|
|

|
|
|
|
|
|
|
|
-## 项目演示
|
|
|
|
|
-
|
|
|
|
|
-
|
|
|
|
|
-
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|