|
@@ -1,3 +1,47 @@
|
|
|
-# codebase
|
|
|
|
|
|
|
+# 基于腾讯与服务器下的网页版在线五子棋大战
|
|
|
|
|
+## **制作人:-0210411姚正 -0210398朱上琪**
|
|
|
|
|
+
|
|
|
|
|
+
|
|
|
|
|
+## 一、项目简介
|
|
|
|
|
+
|
|
|
|
|
+本项目主要是实现一个网页版的在线五子棋对战游戏,它主要支持以下核心功能:
|
|
|
|
|
+* **用户数据管理:实现用户注册与登录、用户session信息管理、用户比赛信息 (天梯分数、比赛场次、获胜场次) 管理等**
|
|
|
|
|
+* **匹配对战功能:实现两个在线玩家在网页端根据天梯分数进行对战匹配,匹配成功后在游戏房间中进行五子棋对战的功能。**
|
|
|
|
|
+* **实时聊天功能:实现两个玩家在游戏过程中能够进行实时聊天的功能。**
|
|
|
|
|
+
|
|
|
|
|
+## 2. 开发环境
|
|
|
|
|
+本项目的开发环境如下:
|
|
|
|
|
+
|
|
|
|
|
+* **Linux:在 Centos7.6 环境下进行数据库部署与开发环境搭建。**
|
|
|
|
|
+* **VSCode/Vim:通过 VSCode 远程连接服务器或直接使用 Vim 进行代码编写与功能测试。**
|
|
|
|
|
+* **g++/gdb:通过 g++/gdb 进行代码编译与调试。**
|
|
|
|
|
+* **Makefile:通过 Makefile 进行项目构建。**
|
|
|
|
|
+
|
|
|
|
|
+## 3. 核心技术
|
|
|
|
|
+本项目所使用到的核心技术如下:
|
|
|
|
|
+
|
|
|
|
|
+* **HTTP/WebSocket:使用 HTTP/WebSocket 完成客户端与服务器的短连接/长连接通信。**
|
|
|
|
|
+* **WebSocketpp:使用 WebSocketpp 实现 WebSocket 协议的通信功能。**
|
|
|
|
|
+* **JsonCpp:封装 JsonCpp 完成网络数据的序列与反序列功能。**
|
|
|
|
|
+* **MySQL C API:封装 MySQL C API 完成在 C++ 程序中访问和操作 MySQL 数据库的功能。**
|
|
|
|
|
+* **C++11:使用 C++11 中的某些新特性完成代码的编写,例如 bind/shared_ptr/thread/mutex。**
|
|
|
|
|
+* **BlockQueue:为不同段位的玩家设计不同的阻塞式匹配队列来完成游戏的匹配功能。**
|
|
|
|
|
+* **HTML/CSS/JS/AJAX:通过 HTML/CSS/JS 来构建与渲染游戏前端页面,以及通过 AJAX来向服务器发送 HTTP 客户端请求。**
|
|
|
|
|
+
|
|
|
|
|
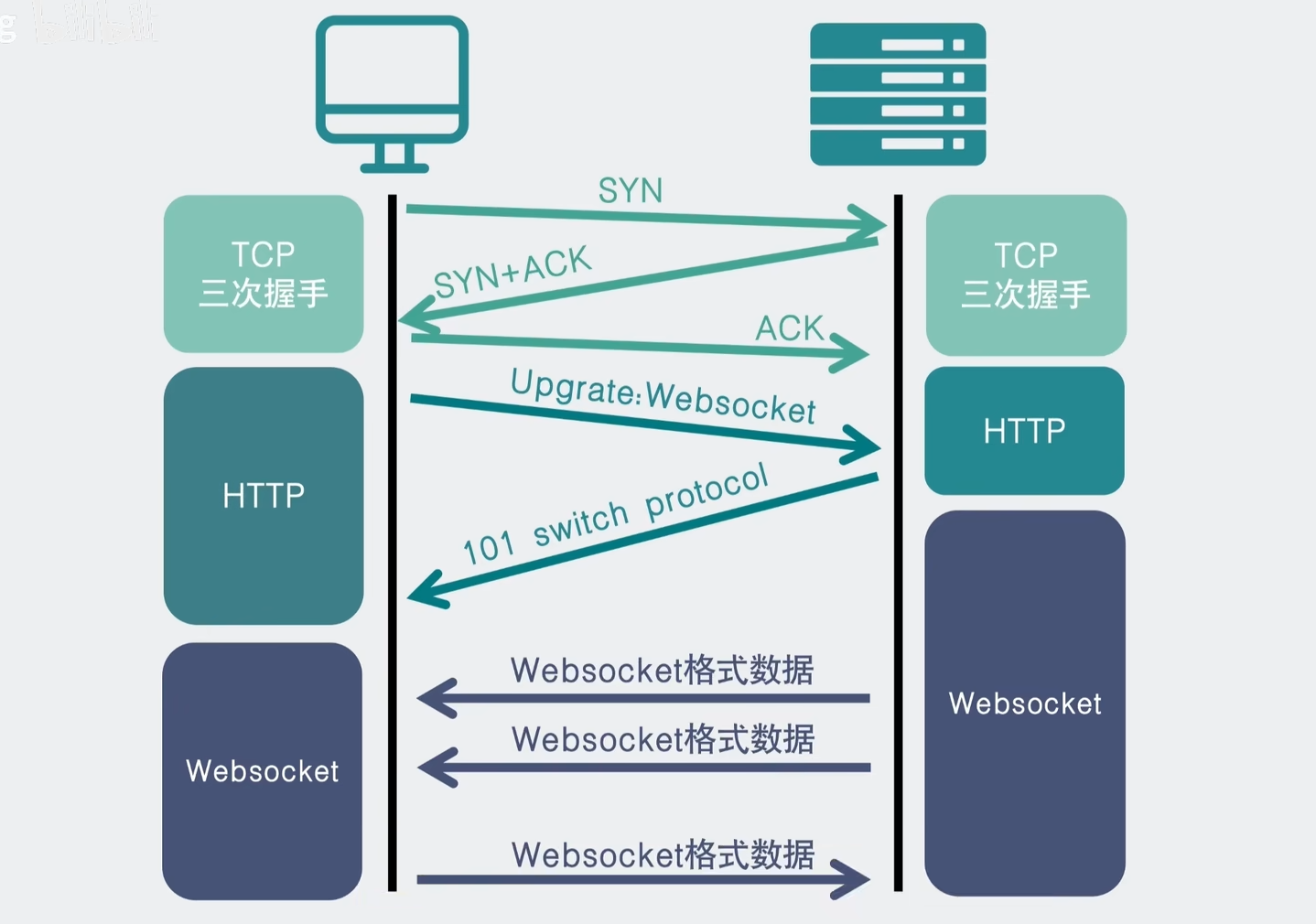
+## 通信原理
|
|
|
|
|
+
|
|
|
|
|
+
|
|
|
|
|
+
|
|
|
|
|
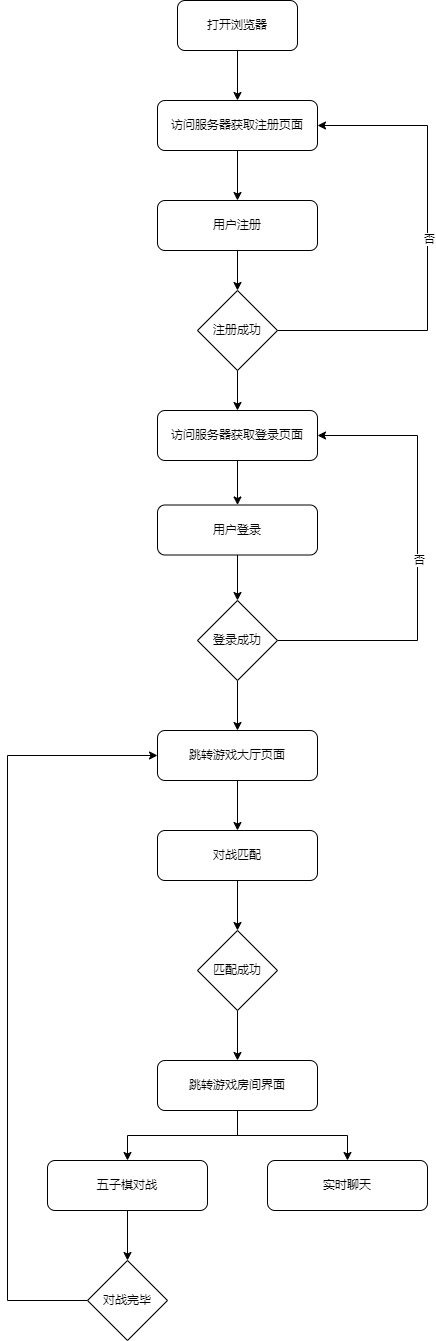
+## 用户角度流程图
|
|
|
|
|
+
|
|
|
|
|
+
|
|
|
|
|
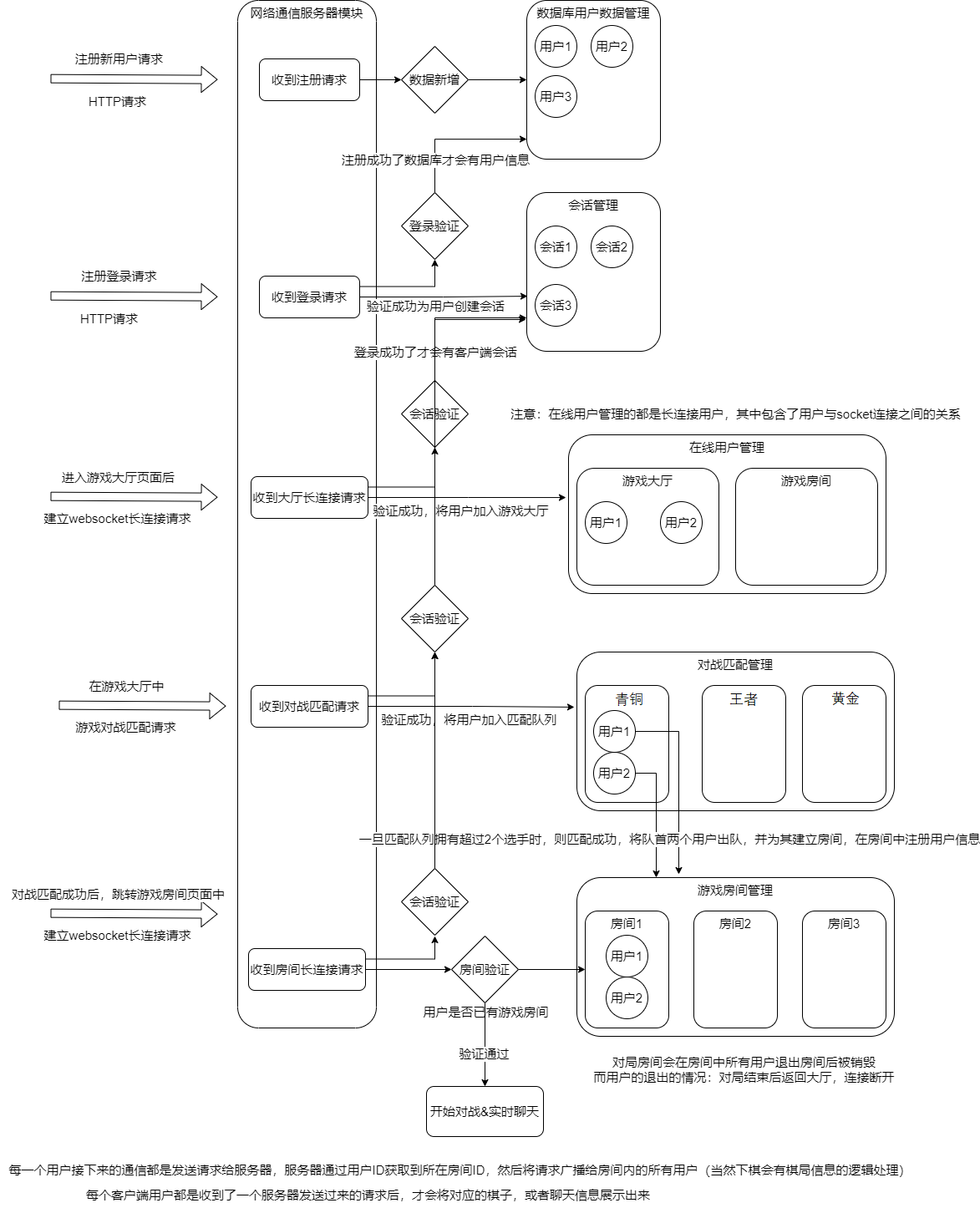
+## 服务器角度流程图
|
|
|
|
|
+
|
|
|
|
|
+
|
|
|
|
|
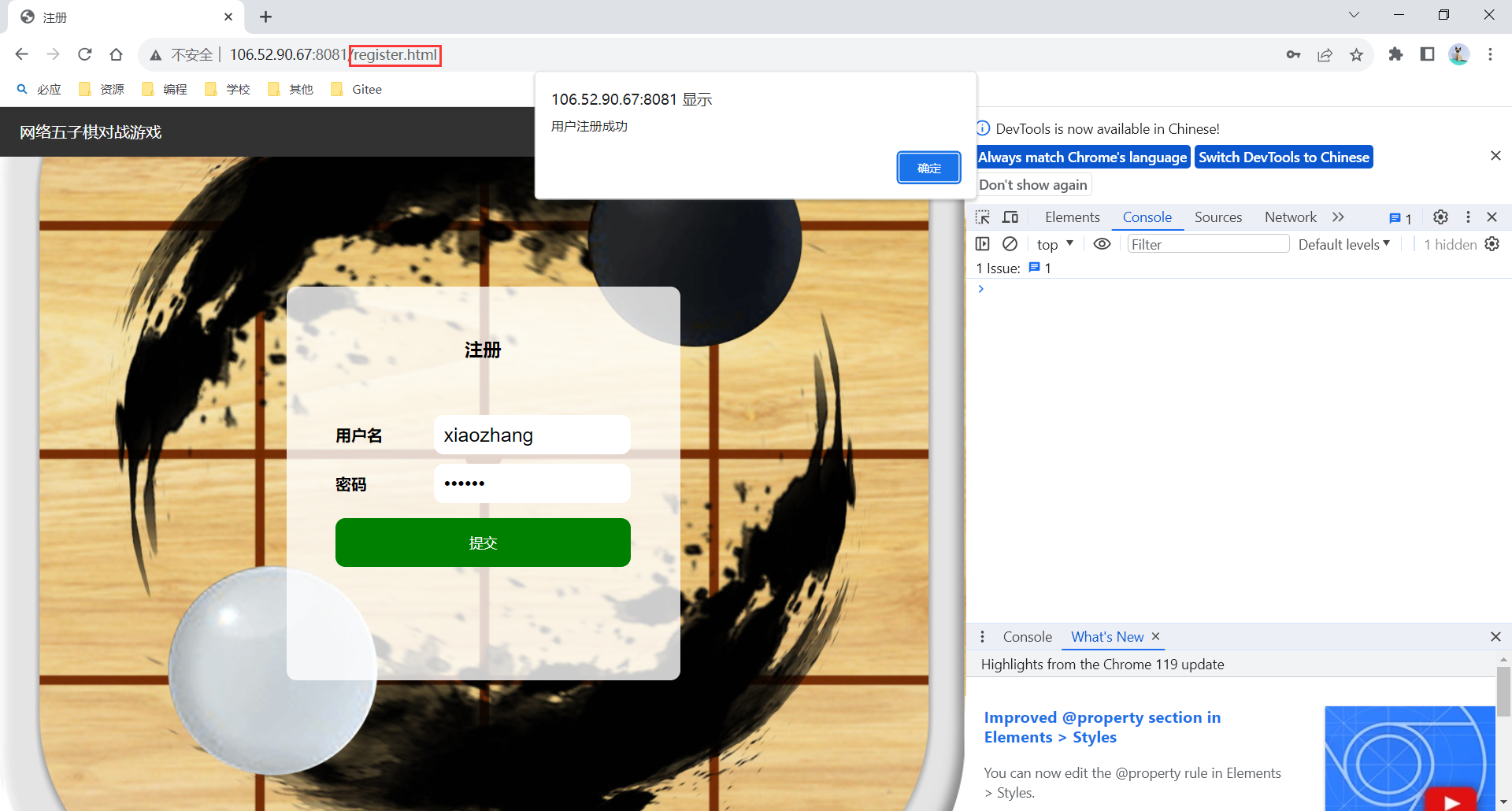
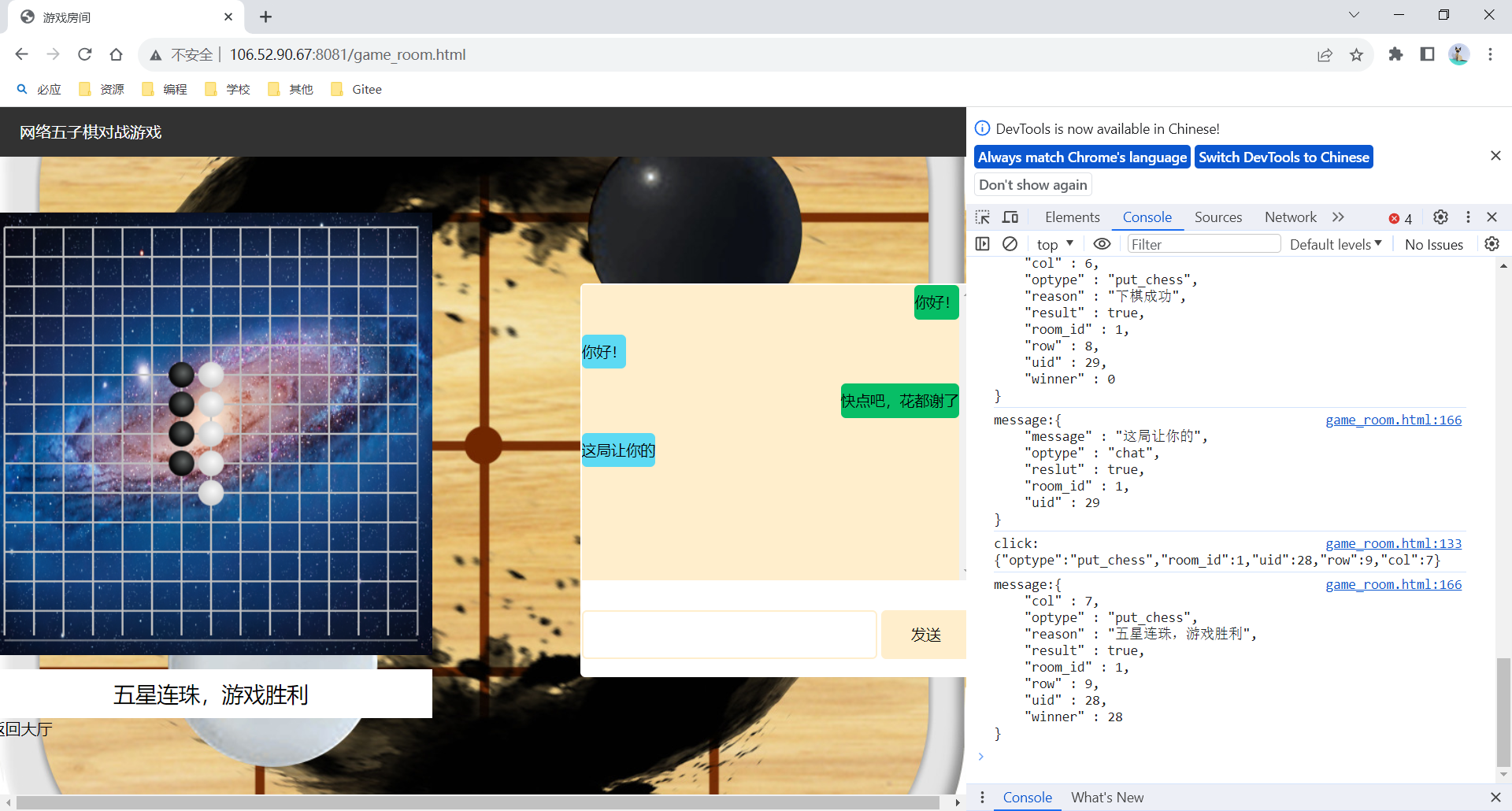
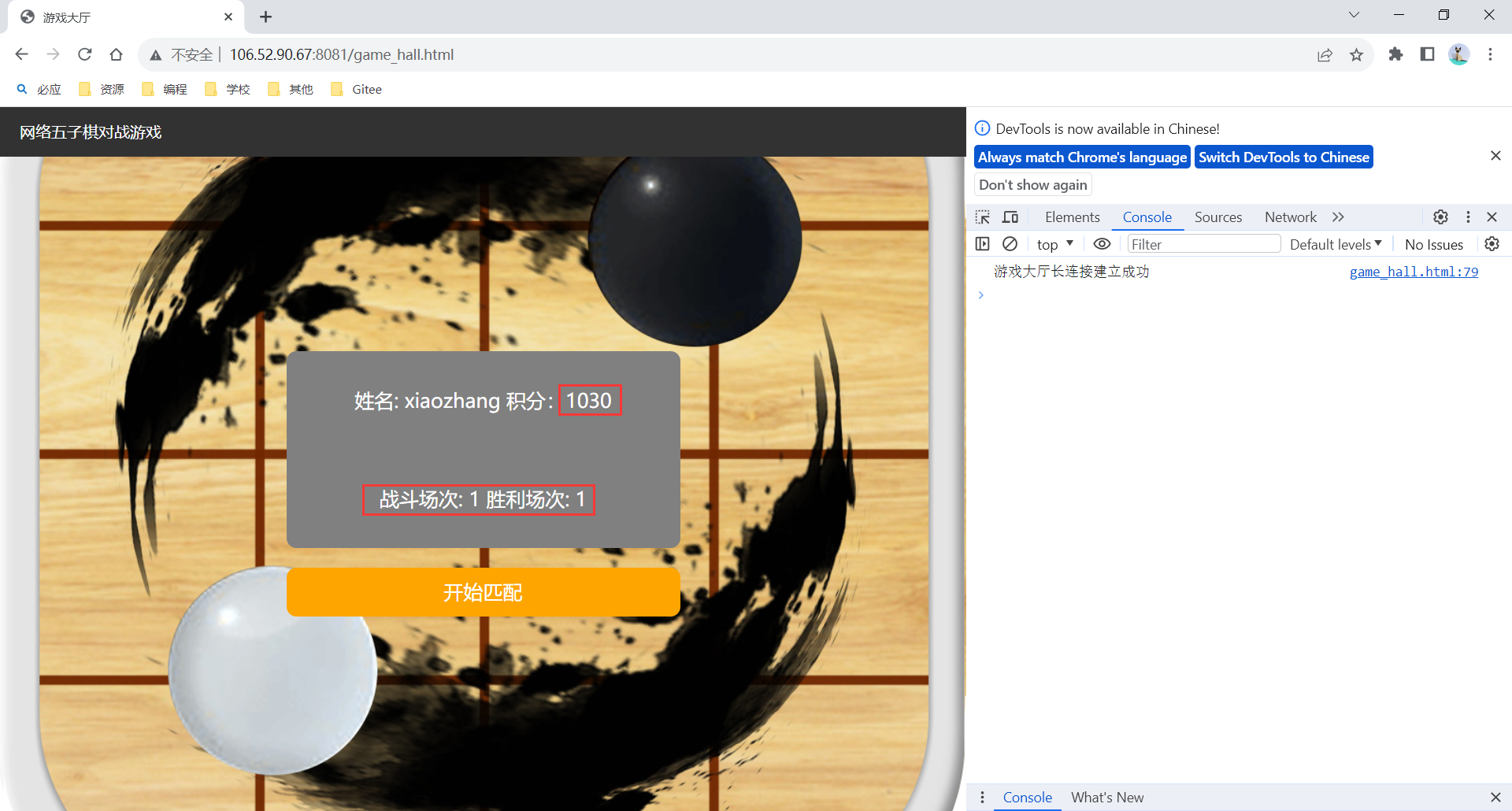
+## 项目演示
|
|
|
|
|
+
|
|
|
|
|
+
|
|
|
|
|
+
|
|
|
|
|
+
|
|
|
|
|
+
|
|
|
|
|
|
|
|
-用来存放作业和项目代码
|
|
|