|
|
@@ -0,0 +1,266 @@
|
|
|
+# 校园互助App产品策划书
|
|
|
+
|
|
|
+# 产品介绍
|
|
|
+- 产品名称:校园帮帮
|
|
|
+- 产品代码:CampusHelp
|
|
|
+- 产品Logan
|
|
|
+ - 校园难题找帮帮,互助友爱响当当!
|
|
|
+- 基础功能
|
|
|
+
|
|
|
+ 1. **问题求助**:学生可以在平台上发布学习、生活等方面的问题,如作业难题、课程理解、生活小技巧等,其他同学可以提供解答或帮助。
|
|
|
+ 2. **二手买卖**:提供二手书籍、电子产品、生活用品等物品的买卖信息,促进资源的循环利用。
|
|
|
+ 3. **失物招领**:发布失物信息,方便同学找回遗失物品,同时也可提供寻物帮助。
|
|
|
+ 4. **活动发布**:学生可以发布或查看校园内的各类活动信息,如社团招新、讲座、比赛等,增强校园社交。
|
|
|
+
|
|
|
+制作一款校园互助类app,该app的主要使用成员为校园里生活的同学们,该app主要为同学们互助解决生活,学习等方面的难题。
|
|
|
+# 背景分析
|
|
|
+
|
|
|
+# 一、政策背景
|
|
|
+
|
|
|
+**1. 校园内二手交易市场的发展状况**
|
|
|
+
|
|
|
+近年来,随着环保意识的增强和共享经济理念的普及,校园内二手交易市场逐渐兴起并蓬勃发展。学生群体作为二手商品的主要供需双方,对二手交易的需求日益增长。二手书籍、电子产品、生活用品等成为学生间交易的热门商品。据智研咨询发布的《2020—2026年中国高等学校行业市场现状分析及投资前景预测报告》得知:2019年中国普通本专科招生914.90万人,比2018年增加123.91万人,增长15.67%;在校生3031.53万人,比2018年增加200.49万人,增长7.08%。随着大学生人数的不断增多,各高校近年来快递数不断攀升。
|
|
|
+
|
|
|
+**2. 政策对校园帮帮App发展的影响**
|
|
|
+
|
|
|
+(1)**政策支持**:政府近年来出台了一系列鼓励创新创业、促进数字经济发展的政策,为校园帮帮App等校园服务平台提供了良好的政策环境。特别是针对大学生创新创业的扶持政策,如资金补助、税收优惠等,为校园帮帮App的发展提供了有力支持。
|
|
|
+
|
|
|
+(2)**监管政策**:随着二手交易市场的扩大,政府也加强了对相关市场的监管力度,以保障消费者权益和市场秩序。这对校园帮帮App提出了更高的要求,需要在合法合规的前提下运营,确保交易的真实性和安全性。
|
|
|
+
|
|
|
+# 二、行业背景
|
|
|
+
|
|
|
+
|
|
|
+**1. 市场规模**
|
|
|
+
|
|
|
+校园帮帮App所属的校园服务平台行业市场规模庞大且持续增长。随着移动互联网的普及和大学生消费能力的提升,校园服务市场需求不断增加。据相关数据显示,校园服务市场规模已达到数十亿元,并呈现出快速增长的趋势。
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+**2. 竞争格局**
|
|
|
+
|
|
|
+当前,校园服务平台行业竞争激烈,众多企业和个人纷纷涌入这一领域。虽然市场上存在一些具有一定规模和影响力的平台,但整体上仍处于竞争初级阶段。校园帮帮App作为其中的一员,需要不断创新和优化服务,以在竞争中脱颖而出。
|
|
|
+
|
|
|
+**3. 发展趋势**
|
|
|
+
|
|
|
+(1)**多元化服务**:未来,校园服务平台将更加注重服务的多元化和个性化,以满足学生群体的多样化需求。除了传统的二手交易、生活服务外,还将拓展到学习辅导、技能交换、文化娱乐等多个领域。
|
|
|
+
|
|
|
+(2)**线上线下融合**:随着技术的发展和消费者需求的变化,线上线下融合将成为校园服务平台的重要发展趋势。通过线上线下相结合的方式,为学生提供更加便捷、高效的服务体验。
|
|
|
+
|
|
|
+(3)**智能化服务**:人工智能、大数据等技术的应用将推动校园服务平台向智能化方向发展。通过算法分析用户行为和需求,为用户提供个性化的服务推荐和解决方案。
|
|
|
+
|
|
|
+# 三、社会背景
|
|
|
+
|
|
|
+**1. 普及程度**
|
|
|
+
|
|
|
+校园帮帮App在校园内具有较高的普及程度。随着移动互联网的普及和大学生对便捷服务的需求增加,越来越多的学生开始使用校园帮帮App等校园服务平台。这些平台为学生提供了便捷的生活和学习解决方案,受到了学生的广泛欢迎。
|
|
|
+
|
|
|
+**2. 用户群体**
|
|
|
+
|
|
|
+校园帮帮App的主要用户群体为在校大学生和研究生等学生群体。他们具有较高的消费能力和强烈的社交需求,对便捷、高效的服务有着较高的要求。同时,学生群体之间的互助精神也为校园帮帮App的发展提供了良好的社会基础。
|
|
|
+
|
|
|
+**3. 市场潜力**
|
|
|
+
|
|
|
+校园帮帮App的市场潜力巨大。随着学生群体规模的扩大和需求的多样化发展,校园服务平台市场将持续增长。同时,随着技术的不断进步和消费者需求的变化,校园帮帮App等校园服务平台将不断拓展新的服务领域和商业模式,实现更加广阔的发展前景。
|
|
|
+
|
|
|
+# 四、建议和改进措施
|
|
|
+
|
|
|
+**1. 加强品牌建设**
|
|
|
+
|
|
|
+校园帮帮App应加强品牌建设,提高品牌知名度和美誉度。通过线上线下相结合的方式进行宣传推广活动,吸引更多用户关注和使用。同时,注重用户体验和服务质量提升,树立良好的品牌形象。
|
|
|
+
|
|
|
+**2. 拓展服务领域**
|
|
|
+
|
|
|
+校园帮帮App应不断拓展服务领域和商业模式创新。根据用户需求和市场变化及时调整服务内容和方式,提供更加多元化、个性化的服务解决方案。同时积极探索新的盈利模式和市场机会实现可持续发展。
|
|
|
+
|
|
|
+**3. 加强技术研发**
|
|
|
+
|
|
|
+校园帮帮App应加大技术研发投入力度提高技术水平和创新能力。通过引入先进的人工智能、大数据等技术手段优化用户体验和服务效率提升平台竞争力。同时加强安全防护和隐私保护确保用户信息和交易安全。
|
|
|
+
|
|
|
+**4. 深化校园合作**
|
|
|
+
|
|
|
+校园帮帮App应积极深化与高校的合作关系共同推动校园服务平台的发展。通过与高校建立紧密的合作关系可以获得更多的资源和支持促进平台的快速发展。同时加强与高校师生的沟通交流了解他们的需求和反馈不断优化服务内容和方式。
|
|
|
+
|
|
|
+
|
|
|
+# 需求分析
|
|
|
+## 用户分析
|
|
|
+
|
|
|
+校园帮帮App的基础功能设计得十分贴合学生群体的实际需求,因此它面向的对象非常广泛且具体,主要包括以下几类:
|
|
|
+
|
|
|
+1. 全体学生:无论是新生还是老生,所有学生都可能在学习、生活中遇到需要求助的情况,或者想要出售二手物品、寻找失物、参与校园活动。因此,全体学生都是校园帮帮的直接受益者和使用者。
|
|
|
+
|
|
|
+2. 学习困难者:对于某些课程理解有难度或作业遇到难题的学生,问题求助功能提供了向同学求助的便捷途径,帮助他们及时解决问题,提高学习效率。
|
|
|
+
|
|
|
+3. 二手物品交易者:想要出售不再需要的书籍、电子产品、生活用品等物品的学生,以及希望以更实惠的价格购买这些物品的学生,都会频繁使用二手买卖功能。
|
|
|
+
|
|
|
+4. 失物者与拾得者:不小心遗失物品的学生可以通过失物招领功能发布寻物启事,而捡到他人物品的学生则可以通过该功能快速找到失主,实现物品的归还。
|
|
|
+
|
|
|
+5. 社团组织者:社团招新、举办讲座、比赛等活动是校园生活的重要组成部分,社团组织者可以通过活动发布功能宣传自己的活动,吸引更多参与者,增强社团影响力。
|
|
|
+
|
|
|
+校园帮帮App面向的对象是全体在校学生,特别是那些在学习、生活、社交等方面有实际需求的学生群体。通过针对这些具有代表性的用户群体的需求和特点,可以更好地定位产品的市场定位和推广策略,吸引更多潜在用户体验和使用校园帮帮。
|
|
|
+## 痛点分析
|
|
|
+1. 全体学生
|
|
|
+ - 痛点需求:信息获取不畅、社交需求未满足、生活便利性不足。
|
|
|
+ - 共性需求:希望高效获取校园内外的各类信息。便捷地参与校园活动,丰富课余生活。建立一个互助共享的学习环境。
|
|
|
+ - 差异化需求:新生可能更需要入学指导、课程推荐等适应新环境的帮助。毕业生则更关注就业信息、招聘会通知等。
|
|
|
+2. 学习困难者
|
|
|
+ - 痛点需求:学习资源有限、学习动力不足。
|
|
|
+ - 共性需求:希望快速获得学习上的帮助和解答,与同学建立学习小组,共同进步。
|
|
|
+ - 差异化需求:不同学科的学习困难者需要针对性的学习资源和辅导。有些同学可能更需要时间管理和学习方法的指导。
|
|
|
+3. 二手物品交易者
|
|
|
+ - 痛点需求:交易信息不对称、交易过程繁琐、存在风险。
|
|
|
+ - 共性需求:希望建立安全、便捷的二手交易平台,有清晰的商品信息和价格比较。
|
|
|
+ - 差异化需求:卖家可能希望平台能提供更多的曝光机会。买家则可能更注重商品的品质和售后服务。
|
|
|
+4. 失物者与拾得者
|
|
|
+ - 痛点需求:失物找回难度大、信息沟通不畅,可能导致失物长时间无法归还。
|
|
|
+ - 共性需求:一个集中发布和查询失物信息的平台。简便快捷的失物认领流程。
|
|
|
+ - 差异化需求:某些特殊物品(如证件、电子设备)的失主可能更急需找回。拾得者可能希望平台能提供一定的奖励或激励机制。
|
|
|
+5. 社团组织者
|
|
|
+ - 痛点需求:活动宣传受限,由于信息不对称,很多学生对社团活动不了解或不感兴趣。
|
|
|
+ - 共性需求:高效、低成本的宣传渠道。提高活动的知名度和参与度。
|
|
|
+ - 差异化需求:不同类型的社团(如学术类、文艺类、体育类等)可能需要不同形式的宣传和推广策略。大型活动可能需要平台提供更多的技术支持和资源投入。
|
|
|
+
|
|
|
+通过深度分析不同用户群体的痛点需求、共性需求和差异化需求,可以更有针对性地设计产品功能和服务,满足用户的多样化需求,提升产品的用户体验和市场竞争力。
|
|
|
+
|
|
|
+# 功能分析
|
|
|
+针对“校园帮帮”App,为了充分体现其商业价值和社会价值,以下是一些建议的核心功能模块策划:
|
|
|
+
|
|
|
+1. 问题求助与解答
|
|
|
+ - 功能描述:学生可以在此模块发布学习、生活等方面的问题,其他用户可以提供解答或帮助,设有积分奖励机制鼓励解答者。
|
|
|
+ - 商业价值:通过增加用户粘性和活跃度,平台带来稳定的用户基础,未来可引入广告、付费提问、专家解答等增值服务。
|
|
|
+ - 社会价值:促进学习资源共享,提高学习效率,增强学生间的互助精神。
|
|
|
+2. 二手交易市场
|
|
|
+ - 功能描述:提供二手书籍、电子产品、生活用品等物品的买卖信息发布和交易功能。支持商品详情展示、在线议价、安全交易保障(如实名认证等)。
|
|
|
+ - 商业价值:通过交易佣金、广告位出租、会员服务等方式实现盈利。
|
|
|
+ - 社会价值:促进资源的循环利用,减少浪费,培养学生的环保意识。
|
|
|
+3. 失物招领与寻物启事
|
|
|
+ - 功能描述:用户可以发布失物信息和寻物启事,通过平台快速匹配失主和拾得者。
|
|
|
+ - 商业价值:虽然直接商业价值较低,但可增强用户粘性,提升平台口碑,间接促进其他功能模块的使用。
|
|
|
+ - 社会价值:帮助失主找回重要物品,减少因失物带来的不便和损失,传递正能量。
|
|
|
+4. 活动发布
|
|
|
+ - 功能描述:社团、组织或个人可以在此发布校园内的各类活动信息(如讲座、比赛、社团招新等),用户可查看信息。
|
|
|
+ - 商业价值:通过活动赞助、广告植入、票务销售等方式实现盈利。
|
|
|
+ - 社会价值:丰富校园文化生活,促进学生之间的交流与互动,增强校园凝聚力。
|
|
|
+
|
|
|
+校园帮帮通过这些核心功能模块,不仅能够实现商业价值的最大化,还能在促进学生成长、资源循环利用、校园文化建设等方面发挥重要的社会价值。
|
|
|
+# 竞品分析
|
|
|
+## 竞品的搜索和整理
|
|
|
+- 参考校园互助的内容类别 https://kns.cnki.net/reader/flowpdf?invoice=wZeYIXHUwzOGR3JSjzb5qlziQ9JQeIp8vGjyGJ%2F8U5C7wYj2yOUOHnO4W6vqwM85ieEMKBYCRkoT9JOSpoHK8YCDGuc%2FeK6Y9ElUwbFUi1IXp9HRJaf2m5hGKKunVpGg0MXRmhpSJDPvfv07NRxjOyoa7wIDhDVHPpy2O1wHqBY%3D&platform=NZKPT&product=CMFD&filename=1017856732.nh&tablename=cmfd201802&type=DISSERTATION&scope=trial&cflag=pdf&dflag=&pages=&language=chs&trial=&nonce=813F9DD0008243D59F25E396D5F4AF1B
|
|
|
+ - 脸帮
|
|
|
+ - 校园帮棒
|
|
|
+- 参考界面UI设计
|
|
|
+ - 知乎 https://www.zhihu.com/
|
|
|
+ - 微博 https://weibo.com/newlogin?tabtype=weibo&gid=102803&openLoginLayer=0&url=https%3A%2F%2Fweibo.com%2F
|
|
|
+ - 贴吧 https://tieba.baidu.com/index.html
|
|
|
+ - 小红书 https://www.xiaohongshu.com/explore
|
|
|
+- 参考数据
|
|
|
+ - https://kns.cnki.net/kns8s/defaultresult/index?crossids=YSTT4HG0%2CLSTPFY1C%2CJUP3MUPD%2CMPMFIG1A%2CWQ0UVIAA%2CBLZOG7CK%2CEMRPGLPA%2CPWFIRAGL%2CNLBO1Z6R%2CNN3FJMUV&korder=SU&kw=%E6%A0%A1%E5%9B%AD%E4%BA%92%E5%8A%A9
|
|
|
+
|
|
|
+## 竞品功能拆解各维度对比
|
|
|
+- 核心功能:发单、接单
|
|
|
+ - 用户操作逻辑
|
|
|
+ - UI界面布局
|
|
|
+ - 产品结构及页面结构分析
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+# 核心功能的产品开发计划
|
|
|
+## 确认核心功能
|
|
|
+- 首页
|
|
|
+- 消息
|
|
|
+- 发布
|
|
|
+- 我的
|
|
|
+# 产品结构梳理图
|
|
|
+## 首页的结构产品结构
|
|
|
+- 首页
|
|
|
+ - 顶部导航
|
|
|
+ - 求助
|
|
|
+ - 二手交易
|
|
|
+ - 失物招领
|
|
|
+ - 活动
|
|
|
+ - 功能区域
|
|
|
+ - 查看已发布信息
|
|
|
+ - 回复、发帖
|
|
|
+- 消息
|
|
|
+ - 联系人
|
|
|
+ -对话框
|
|
|
+- 发布
|
|
|
+ - 顶部Tabs
|
|
|
+ - 求助
|
|
|
+ - 问题
|
|
|
+ - 二手交易
|
|
|
+ - 产品
|
|
|
+ - 交易金额
|
|
|
+ - 交易时间
|
|
|
+ - 交易地点
|
|
|
+ - 备注
|
|
|
+ - 失物招领
|
|
|
+ - 物品
|
|
|
+ - 丢失/拾取
|
|
|
+ - 地点
|
|
|
+ - 大致时间
|
|
|
+ - 物品图片
|
|
|
+ - 备注
|
|
|
+ - 活动
|
|
|
+ - 活动名称
|
|
|
+ - 可参与对象
|
|
|
+ - 开始时间
|
|
|
+ - 持续时长
|
|
|
+ - 地点
|
|
|
+ - 备注
|
|
|
+
|
|
|
+## 信息结构图梳理
|
|
|
+- 发布内容信息
|
|
|
+ - 标题
|
|
|
+ - 发布者
|
|
|
+ - 标签
|
|
|
+ - 内容
|
|
|
+ - 发布人地址
|
|
|
+- 标签信息
|
|
|
+ - 发布内容标签
|
|
|
+ - 主题标签
|
|
|
+- 用户信息
|
|
|
+ - 用户id
|
|
|
+ - 校区楼栋
|
|
|
+ - 头像
|
|
|
+ - 学号
|
|
|
+- 二手商品信息
|
|
|
+ - 价格
|
|
|
+ - 成色
|
|
|
+ - 已卖出
|
|
|
+ - 为卖出
|
|
|
+- 评论信息
|
|
|
+ - 评论内容
|
|
|
+ - 用户名
|
|
|
+- 聊天信息
|
|
|
+ - 已读
|
|
|
+ - 未读
|
|
|
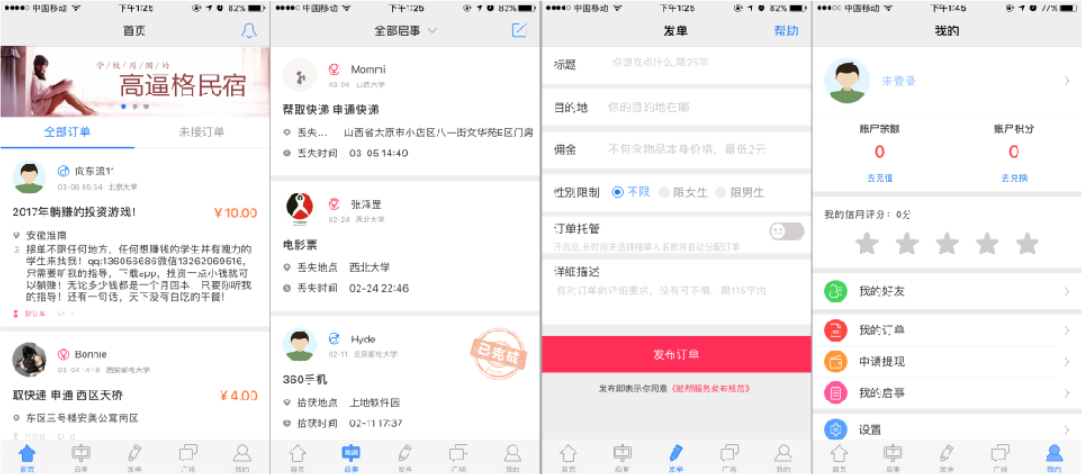
+# 各页面对标竞品截图
|
|
|
+1. 脸帮
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+2. 校园帮棒
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+## 各页面对标竞品截图梳理
|
|
|
+- 首页对标
|
|
|
+<style>
|
|
|
+ img1{
|
|
|
+ height:300px;
|
|
|
+ wight:200px
|
|
|
+ }
|
|
|
+</style>
|
|
|
+
|
|
|
+<!-- <img src="./image/首页.jpg"> -->
|
|
|
+- 消息页面对标
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+- 发布页面对标
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+- 我的页面对标
|
|
|
+
|
|
|
+
|