时尚魔镜(Fashion Magic Mirror)是一款革命性的虚拟试衣应用,让你随时随地体验穿搭的乐趣,让每一套穿衣搭配都变得完美无瑕。无需排队等候试衣间,无需繁琐的试穿程序,只需通过手机或平板电脑就能享受到虚拟试穿的乐趣。时尚魔镜不仅可以让你轻松搭配不同风格的服饰,还能直接购买所喜爱的试穿服装,让购物变得更加便捷和有趣。
|
|
1 vuosi sitten | |
|---|---|---|
| src | 1 vuosi sitten | |
| .browserslistrc | 1 vuosi sitten | |
| .editorconfig | 1 vuosi sitten | |
| .eslintrc.json | 1 vuosi sitten | |
| .gitignore | 1 vuosi sitten | |
| 01.png | 1 vuosi sitten | |
| 02.png | 1 vuosi sitten | |
| 03.png | 1 vuosi sitten | |
| 04.png | 1 vuosi sitten | |
| 05.png | 1 vuosi sitten | |
| 06.png | 1 vuosi sitten | |
| 07.png | 1 vuosi sitten | |
| README.md | 1 vuosi sitten | |
| angular.json | 1 vuosi sitten | |
| capacitor.config.ts | 1 vuosi sitten | |
| guimo.png | 1 vuosi sitten | |
| ionic.config.json | 1 vuosi sitten | |
| karma.conf.js | 1 vuosi sitten | |
| package-lock.json | 1 vuosi sitten | |
| package.json | 1 vuosi sitten | |
| tsconfig.app.json | 1 vuosi sitten | |
| tsconfig.json | 1 vuosi sitten | |
| tsconfig.spec.json | 1 vuosi sitten |
README.md
生活服务类(ai试衣)app产品策划书
产品介绍
- 产品名称:时尚魔镜
- 产品代码 Fashion Magic Mirror
- 产品Logan
- 时尚魔镜:随时随地虚拟试穿,让每一套穿搭都完美无瑕。
- 基础功能
- 虚拟试衣
- 购买试的服饰
- 产品简介(200字)
- 时尚魔镜(Fashion Magic Mirror)是一款革命性的虚拟试衣应用,让你随时随地体验穿搭的乐趣,让每一套穿衣搭配都变得完美无瑕。无需排队等候试衣间,无需繁琐的试穿程序,只需通过手机或平板电脑就能享受到虚拟试穿的乐趣。时尚魔镜不仅可以让你轻松搭配不同风格的服饰,还能直接购买所喜爱的试穿服装,让购物变得更加便捷和有趣。功能强大且易于使用,时尚魔镜将成为你的购物新伙伴,帮助你探索时尚潮流,提升个人穿衣品味。无论是日常穿搭还是特殊场合需要,时尚魔镜都能为你提供灵感和指导,让你在时尚之路上展现最自信的一面。
背景分析
政策背景
[产品简介] 请您根据中国政策发展,来思考下该项目政策背景以及有哪些方面的政策支持? 时尚魔镜项目在中国政策发展下可以获得一定的政策支持。中国政府一直在推动数字经济和创新科技发展,鼓励企业利用先进技术提升消费体验和促进消费升级。时尚魔镜作为一款融合虚拟现实技术和电子商务的产品,符合中国政府数字经济发展战略的方向。
政府可能会提供支持和鼓励,包括技术研发补贴、创新项目资金支持、税收优惠政策等方面。此外,针对电子商务领域的政策也可能对时尚魔镜项目有利,例如促进跨境电商发展、加强消费者权益保护等方面的政策支持。
另外,在数据隐私和信息安全方面,政府也会关注这类应用的合规性和安全性,可能会出台相关政策规定以保障用户数据安全和隐私。因此,时尚魔镜项目在中国政策发展下可以通过遵守相关政策法规,获得政府的支持和认可,助力项目的发展和推广。
行业背景
[产品简介]请您根据虚拟试衣及文化产业发展,垂直在虚拟现实领域,来思考下行业的发展及潜力。 [人工检索]虚拟试衣行业分析 虚拟现实市场分析
- 《2024-2030年中国虚拟服装试穿行业全景调查与市场运营趋势报告》的阶段性成果
- 虚拟现实产业链条
- "虚拟试衣+网购"打造便捷试衣生活空间
- 2018-2023年中国虚拟服装试穿行业市场规模及增速
虚拟试衣技术在时尚和文化产业中的应用逐渐受到重视,尤其是在虚拟现实领域的发展。通过虚拟试衣技术,消费者可以更便捷地体验不同款式的服装,提升购物体验,减少线下试衣间的排队等待时间,同时也提高了品牌的数字化营销和销售转化率。
在未来,随着虚拟现实技术的不断创新和普及,虚拟试衣行业有望持续增长。消费者对个性化定制和在线购物体验的需求也将推动这一行业的发展。虚拟试衣技术的发展也有助于文化产业的数字化转型,为时尚行业带来更多的创新可能性。
中国市场作为全球最大的消费市场之一,对虚拟试衣技术的需求和接受度也在逐渐增加。因此,虚拟试衣行业在文化产业发展中具有重要的潜力,有望在未来得到更多的关注和投资。
社会背景
[产品简介]请您根据分析下社会中对该产品的需求潜力和相关的社会痛点问题。
时尚魔镜产品的需求潜力和社会痛点问题如下所示:
需求潜力:
- 个性化购物体验需求:现代消费者追求个性化和便捷化的购物体验,时尚魔镜提供了虚拟试衣功能,满足了消费者对个性化穿搭的需求。
- 便捷性和实用性需求:消费者希望购物过程更加便捷和实用,时尚魔镜通过虚拟试穿和直接购买功能,提供了更便捷的购物体验。
社会痛点问题:
- 试衣间拥挤问题:传统试衣间常常拥挤,消费者需要排队等候,时尚魔镜通过虚拟试穿功能解决了这一问题,减少了线下试衣间的拥挤。
- 购物体验提升:一些消费者可能因身体不便或生活在偏远地区而难以享受购物乐趣,时尚魔镜的虚拟试衣技术可以帮助他们获得更好的购物体验。
通过满足消费者对个性化、便捷化购物体验的需求,时尚魔镜产品有望在社会中获得广泛认可和应用,同时也有助于解决一些购物过程中存在的社会痛点问题,提升整体的购物体验和生活质量。
需求分析
用户分析(围绕不同身份的用户故事展开)
[产品简介]请您帮我思考一下,有哪些具有代表性的用户群体,是我们产品的潜在用户。 针对时尚魔镜这款虚拟试衣应用,以下是一些具有代表性的潜在用户群体:
时尚爱好者:对时尚感兴趣的用户群体,他们追求个性化的穿搭风格,通过时尚魔镜可以更方便地尝试不同的潮流和风格,提升个人穿衣品味。
忙碌的职业人士:没有太多时间逛街试衣服的职业人士,他们可以利用时尚魔镜在工作间隙或闲暇时间虚拟试穿,快速选择适合的服装,提高购物效率。
身体不便的人群:由于身体原因无法轻松前往实体店试衣服的人群,时尚魔镜为他们提供了便捷的虚拟试穿体验,让他们也能享受购物的乐趣。
网购爱好者:习惯在网上购物的用户群体,他们乐于尝试新的购物体验和科技应用,时尚魔镜的虚拟试衣功能能够吸引他们尝试。
特殊场合需求者:需要为特殊场合如婚礼、晚宴等寻找合适服装的用户,时尚魔镜可以提供灵感和指导,帮助他们找到完美的穿搭方案。
这些用户群体具有不同的需求和背景,但都可能受益于时尚魔镜这款产品的虚拟试穿功能,因此可以成为潜在的用户群体。通过深入了解这些用户群体的需求和习惯,可以更好地定位产品推广和市场营销策。
痛点分析
[产品简介][用户分析]请你针对有代表性的用户群体,深度分析下他们的痛点需求,共性需求及差异化需求。 当针对具有代表性的用户群体进行深度分析时,可以考虑他们的痛点需求、共性需求和差异化需求: 针对具有代表性的用户群体进行深度分析可以帮助更好地满足他们的需求,以下是针对时尚魔镜潜在用户群体的痛点需求、共性需求和差异化需求:
时尚爱好者:
- 痛点需求:时尚爱好者可能会感到尝试新潮流和风格的困难,以及潮流变化过快带来的跟不上趋势的焦虑。
- 共性需求:这一群体通常追求个性化和时尚感,希望在不同场合展现自己独特的穿搭风格。
- 差异化需求:他们可能对时尚资讯和品牌合作有更高的关注度,希望通过时尚魔镜获得更多定制化的推荐和灵感。
忙碌的职业人士:
- 痛点需求:时间紧张是他们的主要痛点,无法花费过多时间在选购服装上。
- 共性需求:效率至上,希望在最短时间内完成选购,而无需走进实体店面对试衣间的繁琐。
- 差异化需求:可能更加注重基础款式和职场穿搭,希望时尚魔镜提供适合商务场合的穿搭建议。
身体不便的人群:
- 痛点需求:缺乏体力或行动不便导致无法轻松前往实体店购物试衣。
- 共性需求:便捷是他们主要需求,希望通过虚拟试穿应用享受购物乐趣。
- 差异化需求:可能更加关注服装的舒适性和适合身体状况的穿着建议。
网购爱好者:
- 痛点需求:虽然习惯在线上购物,但可能遇到尺寸不合适、款式不符预期等问题。
- 共性需求:喜欢尝试新的购物体验和科技应用,希望时尚魔镜提供更智能、个性化的推荐。
- 差异化需求:可能更加关注虚拟试穿的真实感和多样性,以确保购买的服装符合期望。
特殊场合需求者:
- 痛点需求:为特殊场合寻找合适的服装可能耗费时间和精力,容易感到压力和不确定。
- 共性需求:希望在特殊场合穿着得体、自信,需要适合场合的服装建议。
- 差异化需求:可能更需要专业的搭配建议和定制化的服务,以满足特殊场合的需求。
深入了解每个用户群体的痛点需求、共性需求和差异化需求,可以帮助时尚魔镜更好地定位功能和服务,提升用户体验,满足不同用户的需求,从而增加用户满意度并吸引更多用户使用产品。
功能分析
[产品简介][用户分析][痛点需求]请您帮我策划该App应该具备的核心功能模块,体现App的商业价值及社会价值。 为时尚魔镜设计的核心功能模块应该包括以下内容,以体现其商业价值和社会价值:
虚拟试衣功能:用户可以通过上传自己的照片或选择虚拟模特进行试穿不同款式的服装,包括上衣、裤子、裙子等,以便用户更直观地看到服装在自己身上的效果。
个性化推荐系统:基于用户的穿衣风格偏好、身形特征和场合需求,为用户提供个性化的服装推荐,帮助他们更好地探索时尚潮流和提升穿衣品味。
虚拟购物功能:用户可以直接在应用内购买虚拟试穿过的服装,实现一站式购物体验,提升购物便捷性和用户粘性。
时尚资讯和趋势推送:定期更新时尚资讯、搭配技巧和潮流趋势,帮助用户了解最新的时尚动态,拓展时尚视野。
社交分享功能:用户可以分享自己的试穿照片、搭配心得和购物心得到社交平台,与朋友互动交流,增加用户参与度和社交影响力。
身体测量工具:提供用户身体测量工具,帮助用户准确测量身体尺寸,以便更好地选择合适尺码的服装,减少尺寸不合适的购物风险。
可穿戴设备集成:与智能手表、智能眼镜等可穿戴设备集成,提供更便捷的虚拟试衣体验,增加用户使用时尚魔镜的便利性和创新感。
通过以上核心功能模块的设计,时尚魔镜可以为用户提供便捷、个性化的虚拟试穿体验,帮助用户更好地探索时尚世界,提升个人穿衣品味,同时也为时尚产业带来创新和数字化转型,具备较高的商业价值和社会价值。
竞品分析
[人工检索]竞品的整理与搜集
参考服装搭配的类别
Virtual Try-On by Amazon:亚马逊推出的虚拟试衣功能,让消费者在购物过程中可以通过自己的摄像头进行试穿体验。
ZARA AR App:ZARA推出的AR应用程序,允许用户通过应用程序在家中使用手机试穿ZARA的服装。
Raymond Virtual Mirror:Raymond推出的虚拟镜子技术,让消费者可以通过店内设备或手机应用在店内试穿衣物。
Fit Analytics:Fit Analytics提供的虚拟试衣技术,通过身体扫描和智能算法帮助用户找到最适合的服装尺码。
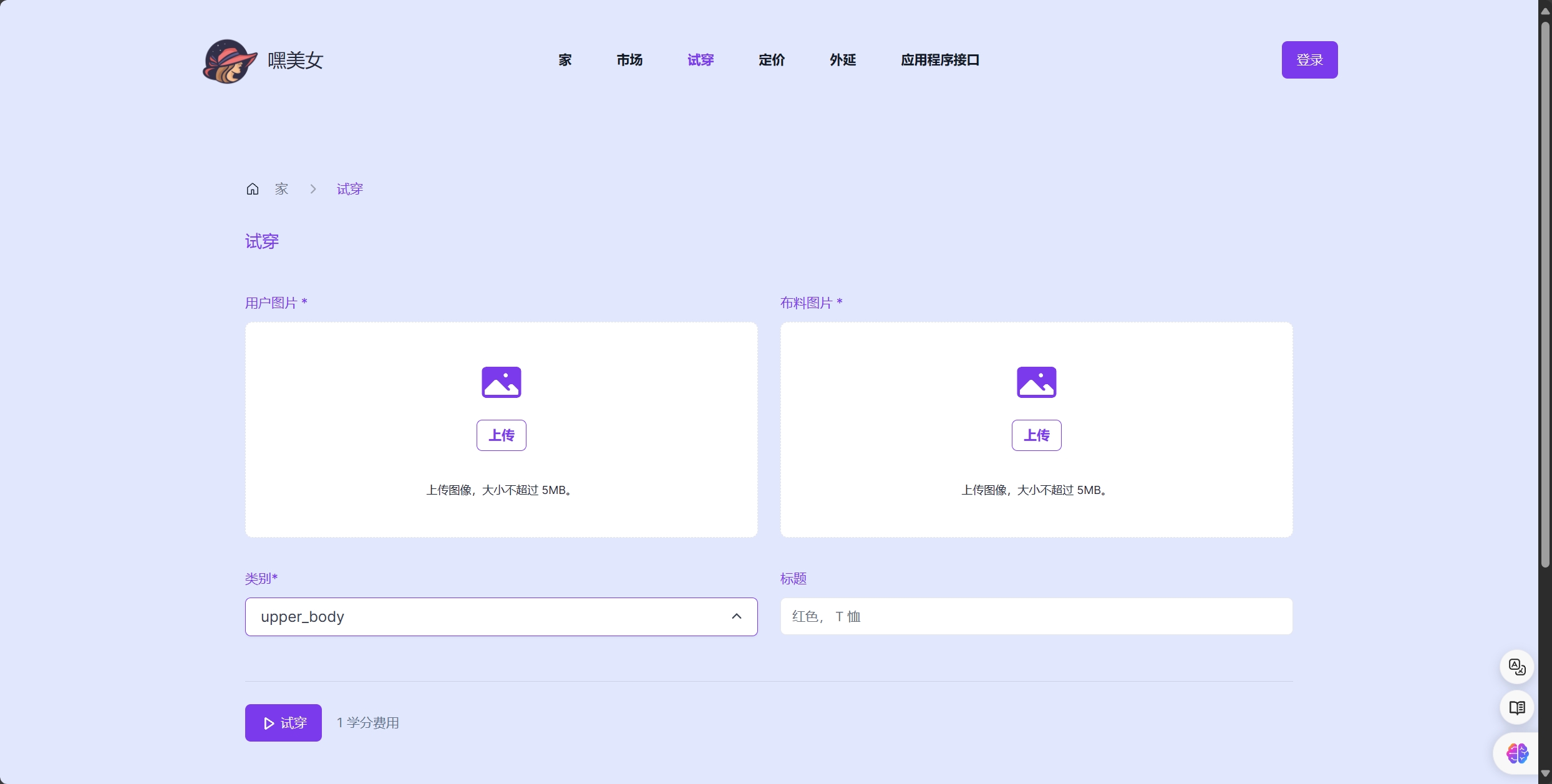
参考界面UI设计———https://heybeauty.ai/try-on
参考服装搭配数据集
竞品功能拆解各维度对比
与我们相关的核心功能:虚拟搭配试穿
用户图片上传:用户可以上传自己的照片用于试穿(大小限制5MB)。
服装图片上传:用户可以上传服装图片进行试穿(大小限制5MB)。
类别选择:用户可以选择试穿的服装类别(如上半身)。
虚拟试穿:点击“Try On”按钮进行虚拟试穿,使用1个信用点。
产品结构图梳理
页面产品结构图
页面的产品结构描述了网站各个页面和模块之间的组织和层次结构。这对于理解用户如何在页面之间导航以及每个页面的主要功能是什么非常重要。以下是针对一个虚拟试妆网站 (https://heybeauty.ai/try-on) 的页面产品结构:
页面产品结构图
首页 (Home)
- Header
- 菜单图标 (Menu Icon) / 导航栏 (Navigation Bar)
- 导航菜单 (Nav Menu)
- 首页 (Home)
- 试妆页 (Try On)
- 结果页 (Results)
- 主要内容区 (Main Content)
- 欢迎信息 (Welcome Message)
- 标题 (Title)
- 描述 (Description)
- 开始试妆按钮 (Start Try-On Button)
- Header
试妆页 (Try On)
- Header
- 菜单图标 (Menu Icon) / 导航栏 (Navigation Bar)
- 导航菜单 (Nav Menu)
- 首页 (Home)
- 试妆页 (Try On)
- 结果页 (Results)
- 主要内容区 (Main Content)
- 上传照片模块 (Upload Photo Module)
- 上传照片按钮 (Upload Photo Button)
- 试妆显示区 (Try-On Display Area)
- 显示上传的照片 (Display Uploaded Photo)
- 化妆选择选项 (Makeup Selection Options)
- 应用化妆按钮 (Apply Makeup Button)
- Header
结果页 (Results)
- Header
- 菜单图标 (Menu Icon) / 导航栏 (Navigation Bar)
- 导航菜单 (Nav Menu)
- 首页 (Home)
- 试妆页 (Try On)
- 结果页 (Results)
- 主要内容区 (Main Content)
- 结果展示区 (Results Display Area)
- 结果照片 (Result Photo)
- 保存按钮 (Save Button)
- 分享按钮 (Share Button)
- 重试按钮 (Retry Button)
- Header
详细模块结构
首页 (Home)
- Header
- 菜单图标 (Menu Icon): 触发导航菜单的显示
- 导航菜单 (Nav Menu)
- 菜单项 (Menu Item): 首页 (Home), 试妆页 (Try On), 结果页 (Results)
- 主要内容区 (Main Content)
- 欢迎信息 (Welcome Message)
- 标题 (Title): "Welcome to HeyBeauty"
- 描述 (Description): "Try our virtual makeover tool."
- 开始试妆按钮 (Start Try-On Button): 引导用户到试妆页
试妆页 (Try On)
- Header
- 菜单图标 (Menu Icon): 触发导航菜单的显示
- 导航菜单 (Nav Menu)
- 菜单项 (Menu Item): 首页 (Home), 试妆页 (Try On), 结果页 (Results)
- 主要内容区 (Main Content)
- 上传照片模块 (Upload Photo Module)
- 上传照片按钮 (Upload Photo Button):
<input type="file" id="upload-photo" accept="image/*"> - 试妆显示区 (Try-On Display Area)
- 显示上传的照片 (Display Uploaded Photo): 上传的照片显示区
- 化妆选择选项 (Makeup Selection Options): 用户选择不同的化妆选项
- 应用化妆按钮 (Apply Makeup Button): 应用选定的化妆效果
结果页 (Results)
- Header
- 菜单图标 (Menu Icon): 触发导航菜单的显示
- 导航菜单 (Nav Menu)
- 菜单项 (Menu Item): 首页 (Home), 试妆页 (Try On), 结果页 (Results)
- 主要内容区 (Main Content)
- 结果展示区 (Results Display Area)
- 结果照片 (Result Photo): 显示试妆结果照片
- 保存按钮 (Save Button): 保存结果照片
- 分享按钮 (Share Button): 分享结果照片
- 重试按钮 (Retry Button): 返回试妆页重新开始
这个页面产品结构图不仅有助于清晰定义各个页面的功能和内容,也有助于在设计和开发过程中保持页面之间的一致性和流畅的用户体验。
虚拟试穿界面的产品结构
顶部导航栏:
- 首页
- 市场
- 试穿
- 定价
- 扩展
- API文档
- 登录
核心功能:
- 用户图片上传:
- 上传按钮
- 图片格式和大小限制提示
- 服装图片上传:
- 上传按钮
- 图片格式和大小限制提示
- 类别选择:
- 下拉菜单选择服装类别(如上半身、下半身)
- 虚拟试穿:
- “Try On”按钮
- 剩余信用点数显示
底部信息: